Style Guide-Driven Design Systems
There are many facets of a design system initiative, so it can be extremely daunting to figure out where to begin. There are stakeholders to educate, tools to choose, principles to establish, frontend guidelines to settle on, components to build, tokens to create, design guidelines to write, contribution models to sort out, and so on.
In my workshops and consulting engagements, I’ll often have teams stand up the style guide website on Day 1 of their design system initiative. A style guide serves as the storefront that showcases all of the design system’s ingredients, and serves as a tangible center of mass for the whole endeavor. The benefits of starting a design system initiative with a nascent style guide are many:
- It helps everyone visualize the eventual outcome: a happy home for the system’s UI components, design guidelines, processes, tools, and other resources. Even in its primordial state, the style guide website can serve as the flag in the sand that everyone can begin marching toward.
- It trains everyone to view the style guide as the place for the latest and greatest thinking. The “living” part of a living style guide means that it evolves to match the reality of the design system. Iterating over the content in the style guide means that the design system makers and users can be sure they’re seeing the most up-to-date info.
- It gets everyone comfortable with the mechanics of contributing to the system. Developers tend to serve as the gatekeepers of the style guide since they’re the ones typically setting up the CMS and domain. This is a mistake. The style guide should reflect the perspectives of all the people responsible for the success of the design system and the products it serves. Getting the style guide set up early and training the cross-disciplinary team how to contribute to the system ensures that everyone’s valuable perspective is represented.
- It helps designers publish their design decisions in the style guide rather than keeping them locked up in design tools and static artifacts.
- It helps everyone integrate the style guide into their workflow. It’s absolutely critical that the design system works with the grain of everyone’s workflow. Setting up the style guide early helps the team have conversations about how best to integrate the system and guide into the teams workflow, and how best to keep the style guide’s components, documentation, and guidelines up to date with as little friction as possible.
- It trains everyone to visit/bookmark the eventual home for the style guide. Getting everyone to view the style guide as the canonical home for the design system takes time, so getting this process started early is important. The link to the style guide can be shared with team members, stakeholders, and even the broader web (if you’re feeling especially saucy). You can begin cross-linking the style guide domain across your other documentation and communication channels around your organization.
- The style guide can serve as a road map gut check. When the latest and greatest thinking is presented in the style guide, the team can quickly and visually grok what’s present, what’s absent, and what still needs some love. The initial design system process becomes an exercise of filling in the blanks and getting closer to 1.0.
- The style guide should be a design system pilot project. The style guide can and likely should be built from the same components housed inside it. Dogfooding your components to build your style guide is a great way to ensure your components are flexible and versatile.
- It serves as a marketing and education tool. The concept of a design system constantly need sold to many different parties and stakeholders. The homepage of a style guide should explain the what and why of the design system initiative, which helps everyone better understand what the whole endeavor is all about.
I’ve found it helpful to build design systems through the lens of its style guide, so here’s how to make it happen.
Step 1: Set up the style guide website
A style guide is a website that displays all the design system’s ingredients under one roof. So you’ll need to set up a website! Of course, there are a ton of ways to set up a website and I’ve seen teams set up style guides using static site generators like Jekyll or Gatsby or Metalsmith, using CMSes like Wordpress, or event hosted solutions like Frontify. Whichever tool your team reaches for should encourage participation from a broad, cross-disciplinary group of contributors, should jive with the technologies your team uses, and shouldn’t involve a giant learning curve for everyone.
Step 2: Stub out the IA
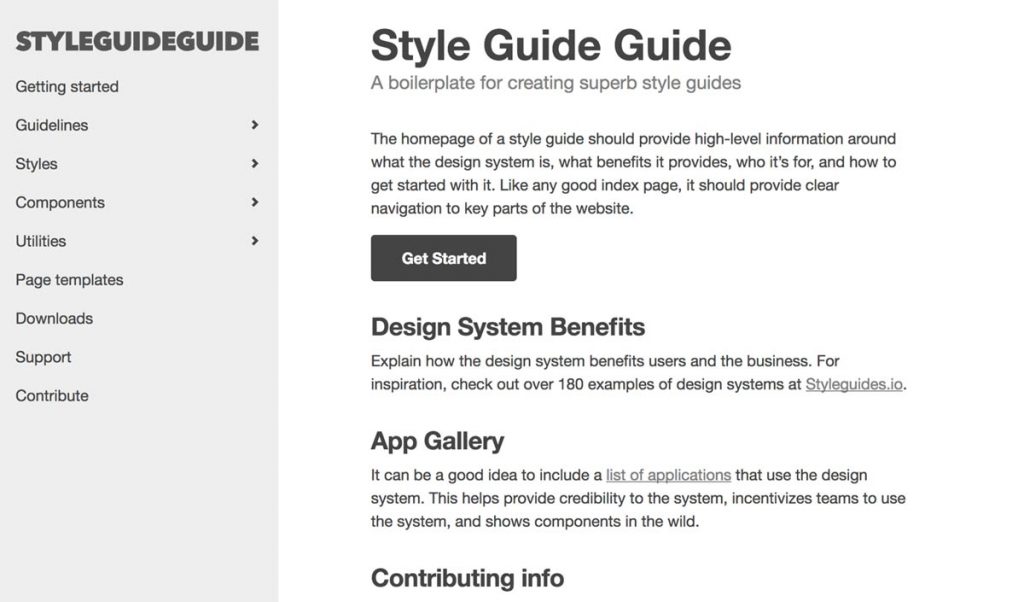
Once you have your style guide website set up, you can start stubbing out sections and pages within the style guide. I created an open source tool called the Style Guide Guide, which is a boilerplate that provides a decent starter style guide IA. Even if you don’t use this specific tool, you can use it as a guide to get your own style guide IA stood up. Of course, your mileage may vary, so be sure to add, subtract, and modify pages and sections to match your own design system’s anticipated ingredients.
Step 3: Publish the style guide
With the style guide IA stood up, it’s time to publish your style guide! I recommend setting up the domain where will the final style guide will live, such as designsystem.yourcompany.com. This helps increase the visibility of the system, even in its earliest days. If you have a name picked out for your system, feel free to weave that into the domain. If your team hasn’t settled on a name for the system, opt for a working title or a more generic URL (just recognize you’ll have to set up some redirects down the line).
Step 4: Start filling in the blanks
You now have a published style guide! Now what? Well, start filling in the blanks of course. There’s likely a lot of information, artifacts, documentation and decisions floating around your organization like gas and dust swirling around the universe. The style guide becomes a center of gravity for all of that stuff to coalesce into a single celestial body. Get the whole team to roll up their sleeves and start populating the style guide with the stuff they know is lying around somewhere. After a day workshop, my clients tend to have a good number of guidelines, styles, and component pages present and accounted for inside the style guide, even if it’s all is in a crude state.
Step 5: Iterate!
It can be uncomfortable to look at an ugly, incomplete style guide, but like many things a complete style guide doesn’t just fall out of the sky. It requires hard work and iteration to build up the guide’s fidelity over time. Replace blurry screenshots with living examples, iterate over documentation, populate the guide with components as they’re built, fill in gaps, remove outdated material, and continue refining the style guide as your design system continues to take shape. As soon as you’re able, start building the style guide site’s UI out of the design system’s components.
Step 6: Launch!
After a lot of hard work and iteration, you’ll finally reach a point where the design system’s ingredients and the accompanying style guide are ready for prime time. By the time you launch the style guide, it hopefully shouldn’t come as a surprise to anyone since you’ve been using and sharing the style guide for months now. But this could be the moment you make your style guide public for the world to see. Let the praise ensue and watch eager potential employees line up outside your office.
Step 7: Maintain!
A design system is never done. Successfully maintaining a design system involves a ton of hard work and consideration. Your style guide needs to be ready to roll with the punches of your growing, evolving design system. That should be the case since your team has been working with the style guide since the beginning, and there should be fewer surprises than if you were to create a style guide at the mad-dash end of the design system creation process.
Your design system will evolve and grow over time. Analytics, user research, A/B testing, and research will inform which direction the system should go. You’ll learn new things. Best practices will continue to change. New components will be added. Some components may get deprecated. Through it all, your style guide will get updated and adapt in order to continue to dutifully serve the team, business, and users.
I feel that establishing a design system through the lens of its style guide is a great exercise that brings the team together, establishes good processes, helps educate the entire organization, and sets the design system up for long-term success.