Front-of-the-front-end and back-of-the-front-end web development
The Great Divide is real, and I’m pleased that the terms “front-of-the-front-end” and “back-of-the-front-end” have gained traction ever since I quipped about them on the Shop Talk Show. A few of my clients have actually moved away from a culture of “we only hire full-stack developers” and have instead adopted the labels “front-of-the-front-end” and “back-of-the-front-end” to help them better organize their teams and refine their hiring practices. This makes me incredibly happy as these labels provide a much-needed distinction between the types of web development that need to occur in order to build successful web things.
A succinct way I’ve framed the split is that a front-of-the-front-end developer determines the look and feel of a button, while a back-of-the-front-end developer determines what happens when that button is clicked.
I’ve written about my experience as a front-of-the-front-end developer, but I thought it would be helpful to create a standalone post that spells out the roles and responsibilities of both front-of-the-front-end and back-of-the-front-end developers.
Front-of-the-front-end developer
A definition: A front-of-the-front-end developer is a web developer who specializes in writing HTML, CSS, and presentational JavaScript code.
Their responsibilities may include:
- Crafting semantic HTML markup with a strong focus on accessibility, in order to make experiences that are friendly to browsers, assistive technologies, search engines, and other environments that can consume HTML.
- Creating CSS code that control the look and feel of the web experience, tackling colors, typography, responsive layout, animation, and any other visual aspect of the UI. Front-end designers architect resilient CSS code with a focus on modularity, flexibility, compatibility, and extensibility.
- Authoring JavaScript that primarily manipulates objects in the DOM, such as making an accordion panel open or close when you click the accordion title, or closing a modal window.
- Testing across browsers and devices to ensure the UI is functional and good-looking on a never-ending stream of desktops, mobile phones, tablets, and all manner of other web-enabled devices (and even anticipating ones that haven’t been invented yet!)
- Optimizing the performance of front-end code in order to create lightweight, fast-loading, snappy, jank-free experiences.
- Working with designers to ensure the brand, design vision, and UX best practices are properly translated into the browser, which, to remind you, is the actual place actual people will go to use the actual product.
- Working with back-of-the-front-end developers to ensure the front-end code is compatible with back-end code, services, APIs, and other technology architecture.
- Creating a library of presentational UI components authored in a templating language are packaged up to be consumed by other developers.
- Authoring and documenting a robust, intuitive component API for each presentational component so developers consuming the component can easily plug whatever they need into to it.
- Writing unit tests for the presentational UI component library code to ensure the components look and function properly.
- Architecting the flexibility/composibility of the component library, working with developers to understand how open/composable or rigid/locked down each component should be.
- Maintaining the presentational components as a product, meaning handling versioning, deploying, governance, release notes and all the operational stuff goes into maintaining a software product.
Historically, the split between “front-end” and “back-end” was clear: front-end developers wrote HTML, CSS, and JavaScript, and back-end developers wrote PHP, Python, ASP.NET, or some other back-end language. But now that “JavaScript dun got big” , much of that code that would have historically been written in another language is now written in JavaScript, blurring lines between both front-of-the-front-end and back-of-the-front-end developers but also back-of-the-front-end and traditional back-end developers. So it’s worth defining what exactly a back-of-the-front-end developer does.
Back-of-the-front-end developers
A definition: A back-of-the-front-end developer is a web developer who specializes in writing JavaScript code necessary to make a web application function properly.
Their responsibilities can include:
- Writing application business logic to handle things like CRUD functionality and to control application state, routing, cache, authentication, and so on. In short, back-of-the-front-end developers write the code necessary for the application to function properly.
- Wiring up, integrating with, and even authoring data sources, services, and APIs. This can include things like retrieving, manipulating, and displaying content from a CMS, or posting data to the appropriate service when a user submits a form.
- Consuming the UI code authored by the front-of-the-front-end developers in order to compose screens and connect real functionality data, and services.
- Optimizing the performance of JavaScript code in order to create a snappy, responsive application that fetches and fetches/posts data quickly.
- Writing end-to-end, integration, and other tests to ensure the application works as intended.
- Architecting and managing JavaScript-based infrastructure, such as Node frameworks, tools, and services.
- Managing devops stuff, such as JavaScript bundlers, deployment tooling, CI/CD stuff, and so on
- Working with front-of-the-front-end developers to ensure the UI component library contains all the components, variants, and API hooks necessary in order to build the application and all its states.
- Working with the product team to ensure all product states are accurately represented in the living, breathing application
- Working with other backend developers and IT to ensure the right technical infrastructure is in place and that the application is able to properly integrate/communicate with non-JavaScript backend code.
Note: I’m not a back-of-the-front-end developer, so these bullets may not be comprehensive or entirely accurate. Feel free to suggest and correct!
Some considerations
- The line between front-of-the-front-end and back-of-the-front-end can be fuzzy and varies greatly from developer to developer. It’s totally possible that one developer might be able to perform many tasks across the front-end spectrum. But it’s also worth pointing out that’s not super common.
- These roles and responsibilities are constantly changing, but the general split between “look and feel” and “functionality” continues to be a decent delineation.
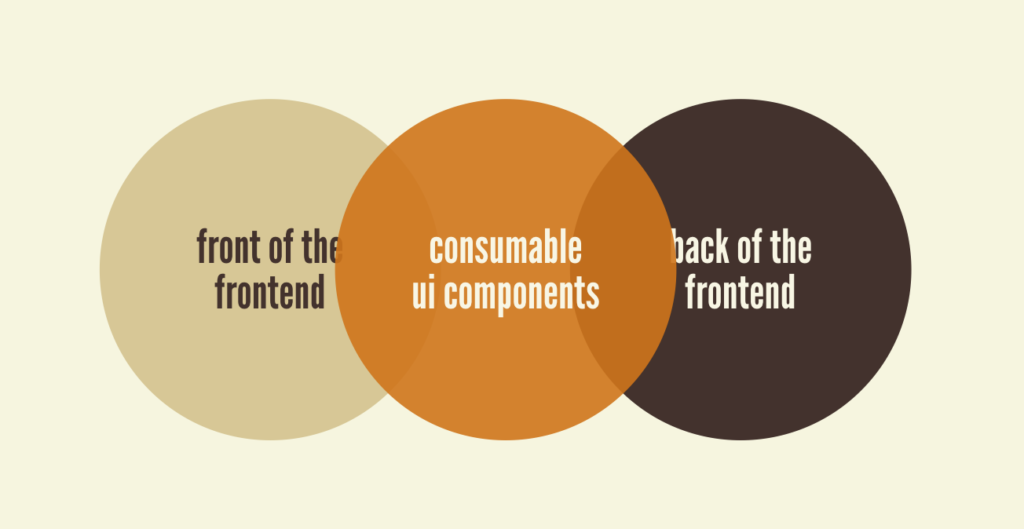
- A directly-consumable UI component library can serve as a healthy handshake between front-of-the-front-end developers and back-of-the-front-end developers as it creates a clear separation between different kinds of code.

So that’s that! This is an area I’ve been passionate about for a long while, so I’d love to hear about your experience navigating these waters. Are you a frustrated “full-stack” dev? Has your organization shifted toward a “front-of-the-front-end/back-of-the-front-end” split? Feel free to get in touch.