Atomic Design
Hey there! I wrote a book called Atomic Design that dives into this topic in more detail, which you can buy as an ebook.
We’re not designing pages, we’re designing systems of components.—Stephen Hay
As the craft of Web design continues to evolve, we’re recognizing the need to develop thoughtful design systems, rather than creating simple collections of web pages.
A lot has been said about creating design systems, and much of it focuses on establishing foundations for color, typography, grids, texture and the like. This type of thinking is certainly important, but I’m slightly less interested in these aspects of design because ultimately they are and will always be subjective. Lately I’ve been more interested in what our interfaces are comprised of and how we can construct design systems in a more methodical way.
In searching for inspiration and parallels, I kept coming back to chemistry. The thought is that all matter (whether solid, liquid, gas, simple, complex, etc) is comprised of atoms. Those atomic units bond together to form molecules, which in turn combine into more complex organisms to ultimately create all matter in our universe.
Similarly, interfaces are made up of smaller components. This means we can break entire interfaces down into fundamental building blocks and work up from there. That’s the basic gist of atomic design.

What is Atomic Design
Atomic design is methodology for creating design systems. There are five distinct levels in atomic design:

Let’s explore each stage in more detail.
Atoms
Atoms are the basic building blocks of matter. Applied to web interfaces, atoms are our HTML tags, such as a form label, an input or a button.

Atoms can also include more abstract elements like color palettes, fonts and even more invisible aspects of an interface like animations.
Like atoms in nature they’re fairly abstract and often not terribly useful on their own. However, they’re good as a reference in the context of a pattern library as you can see all your global styles laid out at a glance.
Molecules
Things start getting more interesting and tangible when we start combining atoms together. Molecules are groups of atoms bonded together and are the smallest fundamental units of a compound. These molecules take on their own properties and serve as the backbone of our design systems.
For example, a form label, input or button aren’t too useful by themselves, but combine them together as a form and now they can actually do something together.

Building up to molecules from atoms encourages a “do one thing and do it well” mentality. While molecules can be complex, as a rule of thumb they are relatively simple combinations of atoms built for reuse.
Organisms
Molecules give us some building blocks to work with, and we can now combine them together to form organisms. Organisms are groups of molecules joined together to form a relatively complex, distinct section of an interface.


We’re starting to get increasingly concrete. A client might not be terribly interested in the molecules of a design system, but with organisms we can see the final interface beginning to take shape. Dan Mall (who I’m working with on several projects) uses element collages, which articulate ideas for a few key organisms to facilitate client conversations and shape the visual direction (all without having to construct full comps).
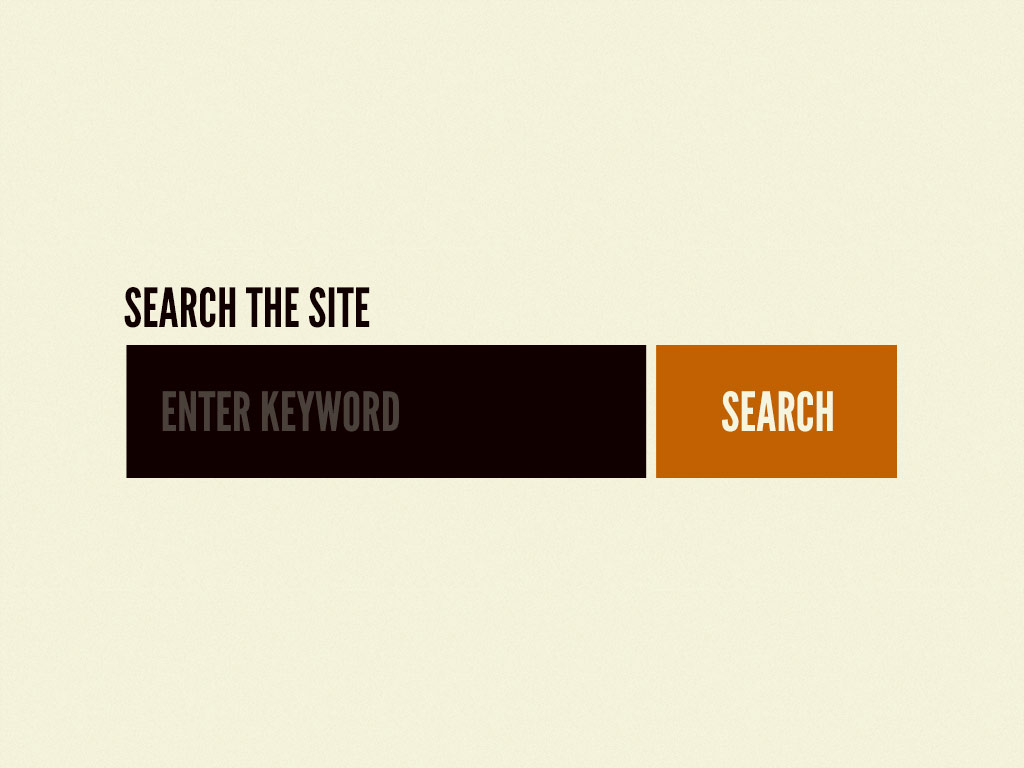
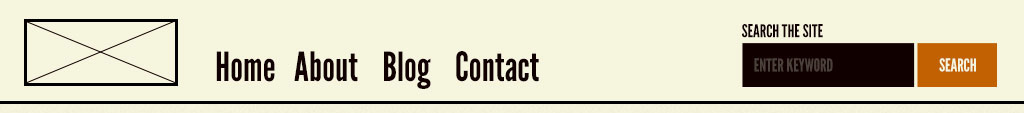
Organisms can consist of similar and/or different molecule types. For example, a masthead organism might consist of diverse components like a logo, primary navigation, search form, and list of social media channels. But a “product grid” organism might consist of the same molecule (possibly containing a product image, product title and price) repeated over and over again.
Building up from molecules to organisms encourages creating standalone, portable, reusable components.
Templates
At the template stage, we break our chemistry analogy to get into language that makes more sense to our clients and our final output. Templates consist mostly of groups of organisms stitched together to form pages. It’s here where we start to see the design coming together and start seeing things like layout in action.

Templates are very concrete and provide context to all these relatively abstract molecules and organisms. Templates are also where clients start seeing the final design in place. In my experience working with this methodology, templates begin their life as HTML wireframes, but over time increase fidelity to ultimately become the final deliverable. Bearded Studio in Pittsburgh follow a similar process, where designs start grayscale and layout-less but slowly increase fidelity until the final design is in place.
Pages
Pages are specific instances of templates. Here, placeholder content is replaced with real representative content to give an accurate depiction of what a user will ultimately see.

Pages are the highest level of fidelity and because they’re the most tangible, it’s typically where most people in the process spend most of their time and what most reviews revolve around.
The page stage is essential as it’s where we test the effectiveness of the design system. Viewing everything in context allows us to loop back to modify our molecules, organisms, and templates to better address the real context of the design.
Pages are also the place to test variations in templates. For example, you might want to articulate what a headline containing 40 characters looks like, but also demonstrate what 340 characters looks like. What does it look like when a user has one item in their shopping cart versus 10 items with a discount code applied? Again, these specific instances influence how we loop back through and construct our system.
Why Atomic Design
In a lot of ways, this is how we’ve been doing things all along, even if we haven’t been consciously thinking about it in this specific way.
Atomic design provides a clear methodology for crafting design systems. Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them.
Atomic design gives us the ability to traverse from abstract to concrete. Because of this, we can create systems that promote consistency and scalability while simultaneously showing things in their final context. And by assembling rather than deconstructing, we’re crafting a system right out of the gate instead of cherry picking patterns after the fact.
Pattern Lab
In order to apply this methodology in my work, I (along with the help of the great Dave Olsen) created a tool called Pattern Lab to actually create these atomic design systems. I’ll cover Pattern Lab in detail later, but feel free to check it out on Github.
Further Reading
- So Andy Clarke has been setting the stage for these types of conversations for a long while now. In fact, he wrote a chapter for Smashing Book 3 called “Becoming Fabulously Flexible: Designing Atoms and Elements.” I had no idea that existed, so how about that! I highly encourage you to check that out. I also highly encourage you to take a look at his tool called Rock Hammer, which is a great way to construct a pattern library utilizing many of these principles.
- Web Components: A Tectonic Shift for Web Development – Web Components seem to dovetail really nicely into the concept of atomic design, and watching this video will show why web components
- Modularity Tim Berners-Lee discusses how modularity as an important design principle for the Web.
- Responsive Deliverables by Dave Rupert talks about the idea of constructing “Tiny Bootstraps, for Every Client”
And here’s the video and slides from my talk on the subject at Beyond Tellerrand in Germany.
I’m really excited to dive in deeper and develop more tools and thoughts around these concepts.
Update: since writing this original article, I wrote a book called Atomic Design that dives into this topic in more detail, which you can buy as an ebook. Thanks!
20 Comments
Chatman Richmond Jr.
I’ve long thought about designing from components, and had a few methods thereof, but I never thought about it in terms of a unifying theory. Atomic Design may be that unifying theory. I’ve been interested in design systems since I first dabbled with Samantha Warren’s Style Tiles and front-end style guides.
I’ve also had the opportunity to play with Pattern Lab over a weekend, and even wrote a post about how easy it was to extend (http://chatrjr.name/2013/06/atomic-design-makes-me-feel-like-a-chemist/). I’m hoping my enthusiasm doesn’t outshine how practical working in a team would be with this tool. I’m having a lot of success using it as the foundation of my next project. In all honesty, Pattern Lab and having a concept that fleshes out almost everything in my process I took for granted, makes me feel like a kid in a candy store.
Jason Pamental
Great post Brad! It’ definitely one I’ll be directing clients and colleagues to in order to better understand the design process, particularly in an age of responsive design. It’s a far easier way to explain a design system and how it behaves across screen sizes and device capabilities!
Cheers-
Jason
Daniel Coulbourne
Thanks for writing this up officially, Brad. I’m the first employee of the web department at 15Four in Baltimore, and we’re about to launch a new site that is developed according to these principles.
Here’s my blog post on the topic: http://15four.com/2013/05/29/atomic-design-some-thoughts-and-one-example/
Paul Rissen
Great stuff. I’ve been stumbling around in the fog trying to articulate something similar at the BBC for the past month or so.
I’d be interested in seeing how this approach played with that of designing from the content and data first – especially with things like domain modelling, which is the approach I often start with.
There, I’d think of the atoms, molecules and organisms of data, and especially how they play out across websites – URL structures, transclusions and so on.
I can definitely see the two approaches combining forces and playing well together. Thanks for writing!
Martin Bavio
An amazing set of ideas. I can’t wait to have a new project in order to test how this goes. Thanks for sharing it, Brad!
Jamie Hill
Great timing. I’m working on a tool specifically with this in mind, albeit slightly different terminology; just wish there were more hours in the day.
Pete Schuster
Great article, looking forward to seeing the Pattern Lab develop
Alexey V Zapparov
Looks similar to BEM principles: http://bem.info/
Levente
The link to Tim Berners Lee’s words on modularity misses a slash; correctly: http://www.w3.org/DesignIssues/Principles.html#Modular
Ducktoes Web Design
Very cool, thanks for sharing!
George
If you are too afraid of making changes on your site because there are too many templates, or too many differences in layouts and templates, and modifications are too sensitive, and in practicality your website is too unmanageable, you can throw all of the theory and abstract thinking at it as you wish. It won’t help you a single bit. It will just make you look cooler because you can call something with a cooler new name. But your website will still be a mess because you have no idea what is under that hood and are too afraid to look under because the duct tape might rupture when you pop the hood open.
Can anyone list me all of the pages / tempaltes on AMAG? ACOM? MT?
It’s the same with responsive and adaptive. Just because we call something that’s been around in the 1990s (20 years ago, we’re past 2010) made available with framesets and tables something different doesn’t mean it’s a better idea or theory or abstract method to use. If that was the case, all of the websites out there would have been awesome! But they’re not. Why? Because while we were busy thinking of ways to call things cooler names, we forgot to actually keep a track of what we’re building, constantly painting over the old paint without removing the old paint, causing us rust spots to re-surface, time and time again. Not only do we need to remove the old paint (lots of work and time invested), but we need to re-prime the whole darn thing. And only THEN can we say that we’re ready for responsive, adaptive, molecular, frameworks in the backend and frontend, and many other wonderful things.
As I once discovered, OOP doesn’t make your site better if you don’t do OOP properly from the start.
And this whole method of replacing one part of the website at a time, well, it will look like this:
http://2.bp.blogspot.com/-EufeLj7Sf64/T1_ka3llLiI/AAAAAAAAJPM/6fG3FeHC44I/s1600/golf%2Bharlequin.jpg
My two cents. Feedback welcome.
Shajed Evan
Again a Great Post Brad. It’s the same principle of design process yet you elaborated it with real scenario. It’s more easier to get the real view with such approach. Thanks Mate 🙂
Robert
I’m a skeptic! Here’s what a skeptic would say.
I’m not sure there is much more going on here other than categorizing interface elements.
The example of using this idea on nav/search suggests the tip of the iceberg… but this example is so oft used it kind of feels like ‘the’ iceberg.
Reuse is an old idea well represented.
Hiding the tek doesn’t make us smarter. Were’s the flexibility.
___
I think the above idea might be a nice UI for a “Build it yourself” website generator. There’s things like that out there.
Web Design Oxford
Well explained… Thanks for the detailed information. Specially for the pictorial representation that helped to understand technical terms .
Calgary Web Designers
This is a very new and interesting way of looking at web design. It really gets me thinking, and wanting to revisit some of the sites I’ve designed in the past. I’ve already been paid for all of those, though, except for my own. I suppose I’ll just tinker with the Ducktoes site, haha. Thank you SO much for this post, incredible.
Hilary Cinis
Nicely compiled.
The approach isn’t necessarily new and the good news is it’s a tried and true approach. We first did it a Yahoo about 5 years ago in setting up pattern libraries with clearly defined parameters for front end customisation. The result was tv show sites could be belted out super fast by producers within an hour, freeing all the designers and FEDs up for more intensive work.
The second and far more challenging was working on a massive CMS overhaul at the ABC. We not only locked down all content as components but these content components were maintained in the DOM, further freeing up the the front end design to appear bespoke when they were all nicely packaged up to fit specific templates.
Again it facilitates a scalable and portable approach that can easily include mobile versions of content. Makes its so easy to discuss with the developers that this project is, for example, made of of page types (templates) 1, 2 and 4, and they already have the code in place, knowing exactly what component are associated with which page types
And obviously it’s best developed in-house in close, iterative, collaboration with your developers.
Ducktoes
Wow, excellent post, really got me thinking of how I want to approach some things differently
Martyn Taylor
Great article!
Agree with some other comments about it not being a new idea, but certainly a new perspective and with your examples of real world scenarios I can see this certainly helping my junior devs and even clients get their heads around the concept.
Antoine
Very inspiring post. Thanks for expressing your thoughts and sharing with the community. This will be a handy analogy to explain HTML development to non technical people.
mathew porter
I like the breakdown and naming convention of your process for crafting sites.
Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.