Photoshop Trick for CSS Sprites: Rollover Color with Missing Fonts
CSS Sprite Technique Using Color Overlay in Photoshop
As a web developer working with designers who provide me with a plethora of assets, I often find myself in situations where I need to create rollover states in Photoshop for text assets whose fonts I don’t have installed on my computer.
How often have you seen the dreaded:
“The following fonts are missing…Font substitution will occur”
dialog when trying to simply change the color of the font in your design? This usually occurs when you’re creating an image sprite using those fancy-schmancy non-web fonts designers love so much.
While I highly recommend using Cufon or SiFR to dynamically replace web text with the correct fancy font, I treat navigation text differently.
Why? For one, Cufon and SiFR rely on Javascript and/or Flash in order to achieve the correct result, and I’ve had instances of bugs in both of them. Also, a bad instance of FOUC can help ruin an otherwise elegant design.
So instead I use the Fahrner Image Replacement and a well-designed image sprite to accomplish my top level navigation systems. It requires extra effort on my part and isn’t as flexible as using the aforementioned techniques, BUT in my experience its a more bulletproof solution.
Now back to the situation at hand: I have this great-looking font in my PSD but don’t have it on my computer. I need to make rollovers for all these navigation states and I can’t click into the text without altering its appearance. What’s a developer to do? Here are the required steps:
- Duplicate the Photoshop layer and position according to the sprite design
- In the layers panel, double click on the layer to bring up the Layer Style dialog box
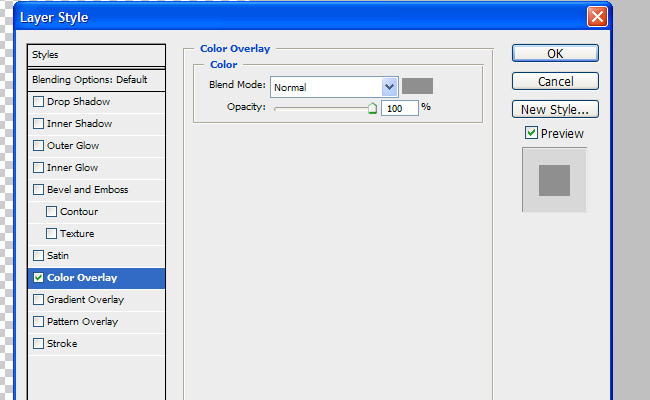
- In the left column of the Layer Style dialog, select Color Overlay and change to the desired color
- Lather, Rinse, Repeat for as many elements needed to complete the navigation
- Save out PNG or GIF (depending on file size)
- Style using CSS to create the rollover effect

Photoshop\’s Color Overlay Dialog Box
At the end of the day, this technique may be tedious but its very reliable. Users without Javascript enabled can see the design in all its glory, you don’t have to bother the designers to send you over every single font they have, and at the end of the day you’ve built a nice fully-functioning navigation system with one image and some CSS know-how. Don’t you feel good about yourself?
2 Comments
neenu
my job requires slicing psd into css
but some psd’s provided by client when opened in photoshop showing missing font error and it is not able to edit
can you say how i repair these psd’s with another font
brad
You can try to request the font from the client, or alternately you can use the technique I describe above to isolate the font and use layer styles to create hover states. It really depends on what you’re trying to do with the text that will help you through.
Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.