Responsive Navigation Patterns
Update: I’ve also written about complex navigation patterns for responsive design.
Top and left navigations are typical on large screens, but lack of screen real estate on small screens makes for an interesting challenge. As responsive design becomes more popular, it’s worth looking at the various ways of handling navigation for small screen sizes. Mobile web navigation must strike a balance between quick access to a site’s information and unobtrusiveness.
Here’s some of the more popular techniques for handling navigation in responsive designs:
- Top Nav or “Do Nothing” Approach
- The Footer Anchor
- The Select Menu
- The Toggle
- The Left Nav Flyout
- The Footer Only
- The “Hide and Cry”
There are of course advantages and disadvantages of each method and definitely some things to look out for when choosing what method’s right for your project.
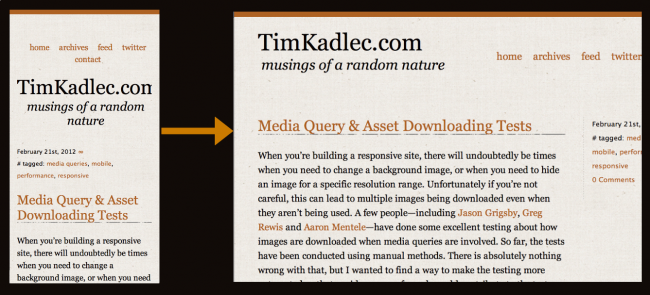
Top Nav or “Do Nothing” Approach
One of the easiest-to-implement solutions for navigation is to simply keep it at the top. Because of its ease of implementation, it’s found on many (maybe even most) responsive sites right now.
Pros
- Easy to implement– you can implement your large-screen site almost as-is.
- No Javascript dependencies – ensuring maximum compatibility
- No back-breaking CSS maneuvers required
- No tripping over your source order – no need to jump through hoops to shift nav lists around in the source. It flows au naturel.
Cons
- Height issues– Height matters in mobile. As Luke’s book explains, content-first, nav-second is preferred for mobile web experiences. You want to get the users to the meat-and-potatoes content as quickly as possible. That means getting the navigation out of user’s way so they can focus on the core information on the page. It can also be confusing when all the core content is cut off:
- Not scalable – What happens when you want to add a new section to your site? Where the nav fits neatly on one line now, what happens when your client says you need to add “products and services” to the nav? Or when you need to translate the menu to German?
- Fat Fingers – Cramming links too closely together can easily result in unwanted proximity clicks
- Cross-device issues – While text might look great on an iPhone, devices have different ways of rendering fonts. Sites can look great on an iPhone but break when viewed on other platforms:
In the Wild
Resources
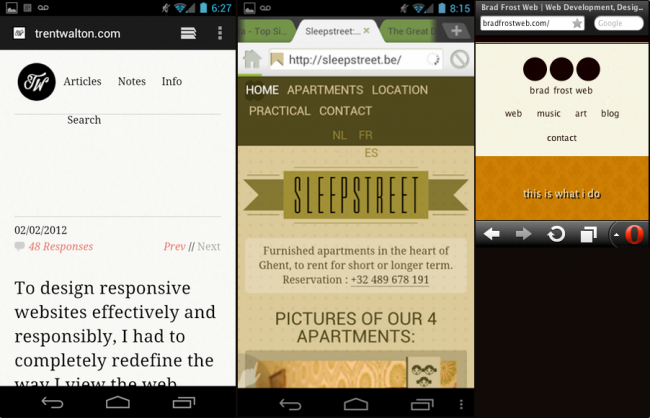
The Footer Anchor
This clever solution keeps the nav list at the footer of the site, while the header contains a simple anchor link pointing to the footer nav. This approach clears up a lot of room for the core content while still providing quick access to the navigation.
Pros
- Easy to implement– Simple anchor on top. Nav list on the bottom. That’s pretty damn easy.
- No Javascript dependency– which means less testing and far better support.
- Little CSS work required to scale up – Thanks to absolute or fixed positioning, moving the footer nav up to the top for large screens is a piece of cake.
- Single button in header– A simple menu icon or link takes up very little room in the header, which frees up plenty of space for the core content
Cons
- Anchor jump can be awkward/disorienting – Quickly jumping to the footer of the site can be a bit disorientating.
- Not elegant– this seems weird to say, but other methods like the toggle method have a bit of sexy to them. A jarring jump, while awesomely practical, isn’t the elegant interaction mobile users have gotten used to from interacting with those highly-polished native apps.
In the Wild
- Grey Goose
- Contents Magazine
- Bagcheck (I know it’s not responsive, but it’s where the technique was popularized)
Resources
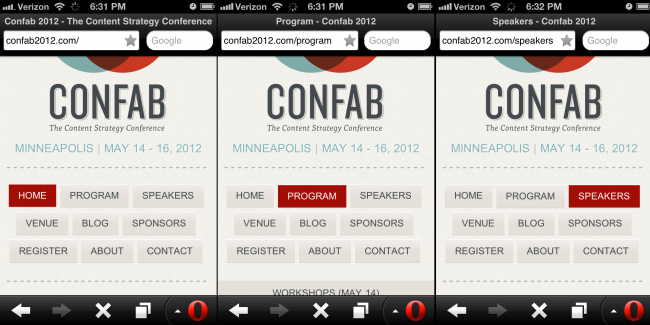
The Select Menu
One way of taming nav links gone wild is to transform a list of links into a select menu for small screens. This avoids the problems the top nav approach presents and is a clever way to save real estate.
Pros
- Frees up plenty of space– a select menu definitely takes up a lot less space than a horizontal or vertical list of links
- Keeps interactions in the header– instead of a footer nav, the select menu keeps the navigation functionality in the header, where users are used to seeing web navigation
- Easily Recognizable– a select menu with a clear label saying “navigation” or “menu” is definitely easy for users to figure out.
- Pulls up native controls– each mobile browser will handle select menus their own way. Touch devices will pull up the nav in a touch friendly list, while trackball/d-pad/pearl devices will pull up a select menu more conducive to that particular input method.
Cons
- Lack of styling control– select menus are a pain in the ass to style. Each browser handles them in their own, usually clunky, way. Forget about cross-browser styling and coming out with anything that looks halfway consistent. As a result, the select menu can stick out like a sore thumb and really dirty up an otherwise good-lookin’ design.
- Potentially confusing – Users are used to select menus in the context of filling out a form, but I’m not sure they’d grasp a form element out of that context. This is simply a hunch, so it would be interesting to test.
- Handling subnav items– nested lists handled by select menus can look weird. Child categories are usually handled by indenting with dashes, and while it might get the point across I see it as potentially confusing and a little ugly.
- Javascript dependency– It doesn’t require too much JS to convert the list to a select menu, but it’s worth pointing out simply because mobile browsers do the darndest things. But again, the technique is pretty cut and dry so there shouldn’t be too many hang ups using this approach.
Resources
- TinyNav by @viljamis
- Convert a Menu to a Dropdown for Small Screens
- Progressive and Responsive Navigation
- Responsive Menu
In the Wild
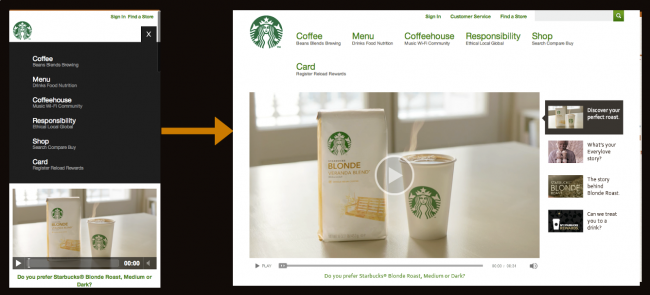
The Toggle
The toggle is similar to the footer anchor approach, but instead of jumping down to an anchor at the bottom of the page, the menu slides open right in the header. It’s a good-looking approach and is relatively easy to implement.
Pros
- Keeps the user in place– Where the footer anchor jumps suddenly, the toggle menu simply appears in place, which doesn’t disorient the user.
- Elegant– This is definitely one of the more classy approaches. No awkward forms or page jumps, just a smooth animated flyout or basic show/hide.
- Easy to scale up– All you need to do is hide the mobile trigger and show the nav list when the appropriate breakpoint is reached and you have yourself a normal large screen nav. All this can be accomplished with CSS.
Cons
- Animation performance– Your mileage will vary when doing any sort of animation on mobile devices. Android is notoriously bad with CSS animations and so things might not be as smooth as you’d like. Also, for what it’s worth I’ve recently been animating max-height which seems to work well.
- Javascript dependency– Again this approach relies on a bit of Javascript in order to trigger the toggle, but it’s minimal. I have one Blackberry test device that refuses to listen to any of this stuff, but most browsers, including proxy browsers like Opera Mini and Dolphin Mini, handle it just fine.
In the Wild
Resources
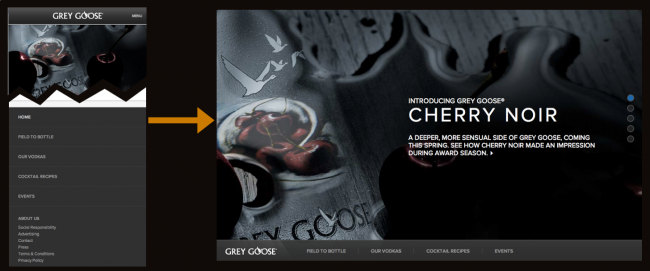
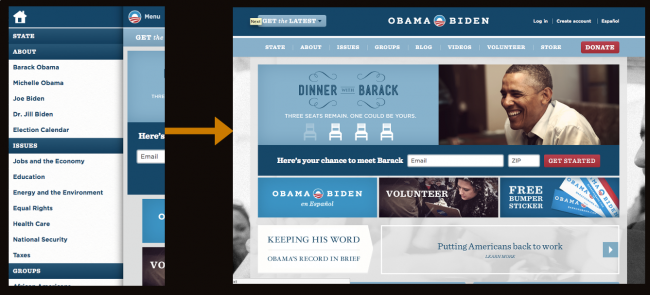
The Left Nav Flyout
Facebook popularized a left navigation for mobile that’s quite unique. The nav is accessed by a menu icon, which reveals a tray that slides in from the left and moves the main content over to the right.
Pros
- Lots of space– While other nav techniques don’t work very well if you have a lot of list items, this approach provides a lot of space to expand. I think that’s why Facebook took to it.
- Good looking– This menu is very sophisticated and advanced, so it definitely has a wow factor to it.
- Facebook conventions – Facebook mobile users will be used to this pattern already since the web and native Facebook mobile apps utilize this left tray system.
Cons
- Advanced– While the other methods modify simple elements, this shelf method has a lot of moving parts. As Stephanie Rieger pointed out, the Obama site navigation broke on everything but the most sophisticated devices. If your project is meant for a broader audience, you want to be very careful if choosing this approach.
- Doesn’t scale well– this method is quite unique to mobile and doesn’t necessarily scale up to large screens easily. You can run a risk of essentially maintaining two separate navs for small and large screens.
- Potentially confusing– When I first saw Facebook’s new mobile nav, I actually thought it was broken. Keeping a hint of the content on the right seems a bit weird to me, but this is all personal preference.
In The Wild
Resources
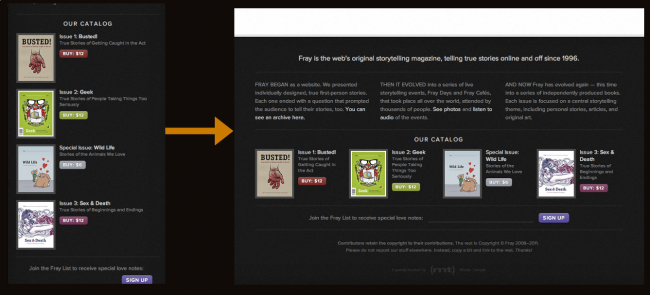
The Footer-Only
The footer-only navigation is similar to the footer anchor approach, only without the anchor in the header. It follows the content-first, nav-second model, however it requires mobile users to scroll all the way to the bottom in order to navigate the site.
Pros
- Frees up header space – It follows the content-first, nav-second model, but…
Cons
- Difficult to Discover– Users (both on small and large screens) might not discover there’s a menu sitting in the footer.
- Difficult to Access– Mobile users have to scroll the entire way down a page (which might be very long) just to get around the site.
In The Wild
The “Hide N’ Cry”
Follow this rule: Don’t penalize users for visiting your site on smaller devices. It’s a myth (PDF) that mobile users don’t want/need certain information. Mobile users will do anything and everything a desktop user will do, provided it’s presented in a usable way.
Pros
- Clears up plenty of space– By removing the nav for small screens, you free up a lot of space! But that comes at a cost…
Cons
- Removes content/functionality for mobile users– Hiding links and content is not OK. Responsive advocates say that responsive design removes many of the content disparities and experiential nightmares that can come from separate mobile sites, but if a responsive site is hiding content for mobile users it’s no better.
- Adds extra page weight– Adding
display: nonefor elements that are presumably unneeded for mobile doesn’t make it disappear. The code/images/whatever still gets download by mobile devices (which of course are more likely to be on slower connections). - Harder to maintain– Two separate navigations for small and large screens becomes a burden when maintaining the site.
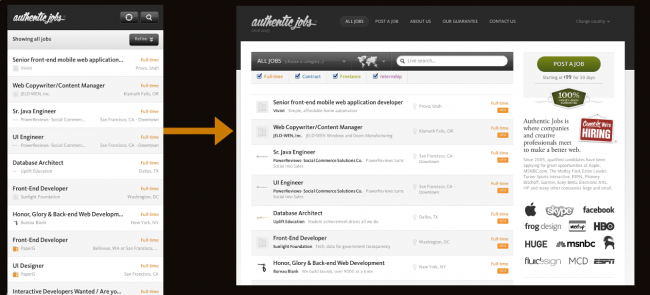
In The Wild
- Authentic Jobs
- rourkery.com
- A previous version of the Obama responsive site
Resources
Considerations
Ultimately, mobile navigation should be like a good friend: there when you need them, but cool enough to give you your space. A bad friend is someone who’s not there when you need someone to talk to (when navigation is absent or hard to find), or someone who’s obnoxious because they’re always around and taking up space (dude, get off my couch). Finding the balance between accessible navigation and mobile screen real estate is an art that we’re all trying to sort out. I’d love to hear your thoughts.
Update
Right after this was written, it looks like there’s been some other great posts discussing responsive navigation. Check out:
- A Responsive Design Approach for Navigation, Part 1 by @filamentgroup Absolutely wonderful step by step guide to implementing the toggle approach.
- Pull Down for Navigation by @inspectelement, an clever approach that reveals the navigation as the user pulls down the top of the page. Quick pros and cons:
Pros:
- Sexy as hell.
- Great use of screen real estate.
- Takes advantage of an existing smartphone convention of pulling down the top of the page to reveal more.
Cons
- Potentially confusing– Mobile users are used to pulling down the top of the page to refresh a list of content items, not to reveal a navigation.
- Relatively Advanced– Right now the demo only is working in its entirety on iOS. I checked Chrome for Android, Android stock browser & Opera Mini and they all kind of worked, but not fully. I’m sure this solution could be progressively enhanced to accommodate more browsers.
- Explicit Instruction Required– you have to explicitly tell the user to pull down to reveal the nav, which is fine but could potentially be awkward in the site header.
All in all these are minor points, but I’d love to see it working across more browsers!
Also, be sure to read about how to handle complex navigation for responsive designs.









103 Comments
Jhon
Nice article, very usefull. Thanks!
David Pindrys
Wow, what a fantastic article. I’ve been scouring the web to see if I could find any opinion or tips on designing a navigation scheme for a mobile website that’s all on one page. I’ve got the site working pretty smoothly for desktops, with the links elegantly sliding you down the page to the appropriate section, and I can imagine it working for mobile devices ala a toggle that is “stuck” to the top of the screen. Has anyone seen this in use or have any advice on scripts I could check out that may help?
I’m using a responsive framework (ala Foundation) that totally rocks. So, showing/hiding different elements is not a problem for different devices.
Thanks so much!
David
Brian
Awesome list. Thanks. Also used the bottom nav only with added top nav swipe. If they miss the top nav swipe, they are sure to get some nav at the bottom 🙂
Gultekin
That shows responsive design is a lot of hassle to fit the desktop design into smaller space. I think many people assume user experience is just about fitting the user experience of desktop to mobile. Then we look for workarounds. I’d rather do a mobile specific site. I am not omitting responsive design or seeing it unnecessary altogether but unless you have one menu with three options and no sub menu (slight exaggeration), and the smallest device is a tab, content need to be re-arranged and mobile users should have quicker access to content as they are generally moving.
Clinton
Great article. Looking forward to people coming up with new ideas for responsive and small screen navigation. I have uploaded a little JS app which will calculate the percentage widths of each navigation item for a responsive full width navigation. It was created out of necessity due to a lack of full width navigation websites out there at the moment – https://github.com/clintonbeattie/flexinavcalc
Richard
Thanks for the good advice. We are going to implement “the toggle” to our new responsive site.
rDeck
Great article, really usefull. Thanks!
Marv
Great post! Very useful, thanks.
Giles Talbot
Thanks for this Brad. I just used the ‘Footer anchor’ method on a client site, and pointed them to your research in this post.
Have a beer token.
Frank
Hi Brad
Following a link from azadcreative I happend to run into your site. The way you point out the pros and cons makes reading fun. Thanks a lot!
Fabián Ríos
nice article
Alf
Excellent article. There are really a lot of ways a solve problem I didn’t have before this article 🙂
I like the starbucks-site example
erictherobot
amazing article! thank you!
Chris
Just want to echo above – great article, good examples – my preference would be Starbucks – not that we’re there yet on our site which at the moment uses the first method… for now.
iOS-Blog
Thank you very VERY much for this. We’re working on a new responsive design and have been looking for the starbucks menu version for a while. 🙂
Andrew Pelt
I read your site just so I can read your genuine writing form.
Oliver Nielsen
Very very well written post Brad! And so useful for someone like me, who’s never before seen the various responsive nav methods compared, pros and cons. Thanks!
littleguy
Super excellent article! Amazing work!
Jane Reinberg
Great article, Brad. The examples, pros and cons are super helpful. Thanks, again.
Surfing Movies
Great article, Brad. The examples, pros and cons are super helpful.
jensnikolaus
Fantastic resource, thank you!
digitalideaz
This was very informative information Brad, thanks for updating us………..
Subhash
Thanks 🙂
You saved me.
Eric Mobley
I really like the toggle method. Do you think the 3 horizontal bars has been used enough that users instinctively associate that with toggle navigation?
By users I mean my mom or any user who doesn’t live and breath web design and digital marketing like you and I.
http://tinyurl.com/eartjoice56296
Thanks a lot for posting “Responsive Navigation Patterns”.
I actuallywill certainly end up being back again for alot more browsing and writing
comments shortly. Thank you, Shanna
Alex from Berlin, Germany
Hi Brad, a great article, thanks a lot for posting!
Even almost one year after you wrote the post, I found it very up to date and very fascinating!
I promise to be back after trying out more…
Joacim Nilsson
Thanks Brad!
I’ve found a descent solution to navigate. loopia.com I think have the best example in use today with arrows. I could se this very easy to implement with an display:inline; and overflow:scroll; something like that:)
Dan Bough
Thanks for putting all of this info in one place! Great reference material =).
George Olaru
Hi Brad,
What do you think about a “Header Anchor” version of responsive navigation? Very similar with Footer Anchor method but when you press the Menu button you go Up instead of go a lot of pixels Down.
In this way it`s naturally to keep the top navigation from desktop in the same place, instead of using some CSS tricks and the user will not be confused, because the navigation items are directly linked to the button that make them “appear”.
And the page it`s loaded just below the menu (using javascript – that could cause some troubles).
Thanks,
George
bojan
very useful info, thanks!
The Aysberg
Thanks for the wrap-up. This is truly helpful in developing sophisticated responsive webdesign for our internet agency’s website!
Dan
Excellent thanks!
For a site with 4-7 navigation items, I’m torn between The Toggle and The Footer Anchor. I agree the jump to the bottom can be jarring, but it does allow you to present a few more items.
The Footer Anchor also has another “Pro” that you didn’t mention. When users get to the bottom of the page by scrolling, there’s no “dead end” – the links are right there for them to continue exploring the site.
Do you know of any sites where they have combined a Toggle Menu at the top, with the menu repeated again in the footer? It’s a little inelegant to repeat the menu twice, but I think more people will use the menu at the bottom than will use the “back to top” link to get back to the navigation.
Joseph Dickson
“Reverie” a WordPress theme switched recently from a Fly Out menu to a Toggle.
Probably a result of rendering glitches on the Fly Out, and design limitations.
Toggle is their new choice and it is much smoother and not so alien to new users.
Check it out
http://themefortress.com/demo/
Samson
Very timely as I am currently working on a responsive layout. Thanks a bunch!
Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.