Surfacing Invisible Elements
There’s a National Geographic article that’s been stuck in my mind for many years now. It discusses how overfishing will destroy the richness and diversity of ocean life if we don’t radically alter our behavior. The post focuses on the decimation of the giant bluefin tuna, and the significant challenges around raising awareness about the issue.
If the giant bluefin lived on land, its size, speed, and epic migrations would ensure its legendary status, with tourists flocking to photograph it in national parks. But because it lives in the sea, its majesty—comparable to that of a lion—lies largely beyond comprehension.
In other words, out of sight, out of mind. The impact of humans on our oceans’ ecosystems goes by mostly unnoticed, largely because the entire marine world lives beneath a seemingly endless blue sheen of water. Our surface-level visibility into our planet’s underwater world leads to surface-level response to the crisis.
Tracking scripts and other invisible elements
Recently there have been a slew of posts regarding tracking scripts and their detrimental effects on web experiences. In addition to the larger privacy implications around tracking scripts, including these scripts can also have a damaging effect on the end user experience by bogging down the page with a load of unnecessary bullshit.
Despite slowing down web experiences’ performance, the business side of organizations (who can be susceptible to tracking vendors’ sales teams) push to heap on script after script in an effort to “track user engagement” and other such business speak. All of the Web teams I’ve ever talked to have been opposed to force feeding this crap to their users, but they often throw up their hands and say “But what can you do?”
Making the invisible visible
I do a lot of workshops with organizations large and small, and I’ll often have teams conduct an interface inventory to round up all the UI elements that make up their web experiences. It’s a fun-yet-sobering exercise that helps teams establish a common vocabulary and get excited about establishing a pattern library for their organization. While the exercise is really helpful at documenting visible UI elements like buttons, accordions, hero areas, etc, it’s also tremendously helpful for documenting invisible elements like animations and 3rd party scripts.
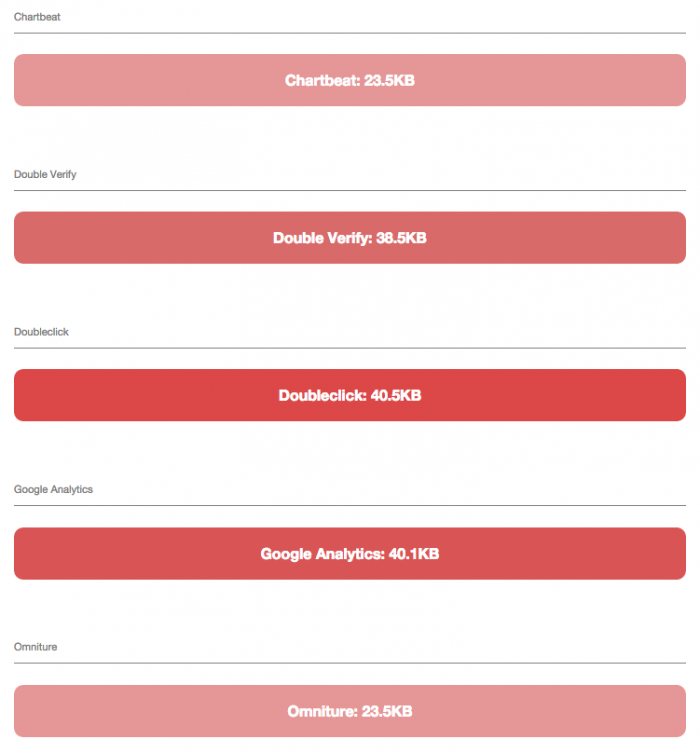
It’s extremely important to account for these invisible elements in our experiences, and that’s why I think it’s important to visualize them in the context of a pattern library right along side the rest of the UI elements. Here’s what that could look like:
In order to save the bluefin tuna and the rest of the planet’s marine life, we need to make visible the underwater world that is in critical danger. That’s why aquariums, documentaries, articles, conventions, etc are so important for bringing awareness to the issue. In the land of a thousand tracking scripts, it’s up to us to make visible these tracking scripts to ensure the Web stays healthy and fast.