The Importance of Temporary Landing Pages
Website builds can be lengthy and involved processes. Designers can easily develop tunnel vision focusing on the final build that they forget about the importance of a strong landing page to keep users happy in the meantime. Gone are the days of the terrible-yet-oh-so-nostalgic ‘under construction’ animated GIFS. In their place are mostly functional, boiled-down websites capable of immediately satisfying users’ primary goals.
Why Bother with Landing Pages?
Its easy to understand why web designers overlook temporary landing pages: tight deadlines, the hassle of creating and maintaining a page that will only be discarded later, etc. But there are immediate benefits of exerting that extra effort to develop a great landing page:
You’re Building the Site Already
You’re busy slicing and dicing the static content of your gorgeous future website, so before it gets chucked into a CMS, throw the skeleton up (header, footer, container) as your landing page. Even though the full site is still being developed, site elements can be introduced and built upon later.
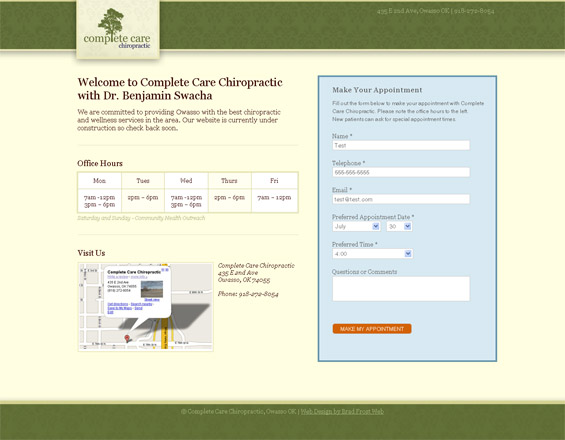
While developing the Complete Care Chiropractic website, I introduced what will later become functional elements of the site, but in the interim are simply placeholder divs to frame the temporary content.
Also keep in mind that the landing page will not be discarded, but rather dispersed when the full site gets developed. For example, I created a “Make an Appointment” form that will later live on its own page, but in the meantime is readily accessible to any user looking to quickly book an appointment. In fact, every element on the current page will be used elsewhere in the final build. Will it look the same? No. Will it be coded the same? Perhaps.
Think of the Users
Think of the site’s target audience and their need for your site. What are their primary goals in visiting your site? What would they benefit from more: a splashy hip graphic saying “coming soon!” or a one-page site that can help them acheive their primary goals. I choose the latter. Caution the user that the full site is on its way, but in the meantime you can….
Capture User Data
I’ve seen tons of temporary sites that fail miserably in this department. Users will navigate to the site, perhaps a site they are even excited about, and be stuck with a neat-o keen graphic and nothing else. Temporary landing pages are perfect for generating buzz about an upcoming web project, so why not turn your lack of site into a promotional opportunity. A simple newsletter signup notifying users on the website’s release can help your site gain momentum out of the gates, instead of wasting all those views on a cool looking graphic and nothing else.
Search Engine Optimization
Complete Care Chiropractic had no web presence prior to the site I’m currently developing. Because of this, its imperative that I get something up NOW instead of waiting for the final product. There needs to be substantial content online so Google knows what the site is about, we can start targeting keywords, and we can feel confident when providing the inbound link to relevant sites.
What Not To Do
- Ignore a landing page all together – there are too many benefits landing pages provide
- Wait too long – stop perfecting the design and get something online, like yesterday. There’s plenty of time for perfection once you safely have a landing page up.
- Only include a graphic – a picture is worth 1000 words, but 1000 words doesn’t get you very far in regards to landing pages. Only providing graphics will keep your ADD users happy for about 2 seconds before they’re off to a cooler website.
- Not optimize your landing page – Why am I not seeing my site in Google? Maybe because the only thing in the body is an image tag with an alt=”splash page”. Instead, use keyword-rich, relevant title, header and link tags to get started on optimizing your future site.
- Ignore email addresses you’ve gathered– You actually spent the time to collect important user data, and you aren’t marketing to them?! That doesn’t make a lot of sense. Try rewarding those early adapters instead with a discount or some cool incentives instead.
Conclusion
Landing pages are a great way to jump start your site’s web presence and ease the transition from going to zero to full blown website launch. Giving users the ability to meet their primary goals on your site will keep them happy until the rest of the site is built. Capturing email address and other user info is a great way to build an audience once the site launches, and if you properly optimize the landing page, users AND search engines will keep coming back for more.

No Comments
Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.