Magento Static Blocks – The Definitive Guide

Magento Static Block
There’s more than one way to skin a hippo and adding CMS static blocks in Magento is no exception.
In case you’re unfamiliar with CMS static blocks, they are powerful little buggers in Magento’s admin that allows the site’s administrator to add and control chunks of HTML that can be displayed throughout the site. They’re perfect for seasonal banners, sale blocks, return policies, size charts and anything that would make sense to modularize to make maintaining your site easier.
But wait, aren’t there already ‘callouts’ in Magento? Well, if you’re talking about those annoying graphics of the dog and chalkboard that take editing multiple files to update then yes. Magento’s built-in callouts are a terrible way of handling regularly updated content.
Your Magento website should be as updatable as possible to keep you from getting phone calls every time a client wants to advertise a new sale. Which is exactly why we want to control these blocks from the admin. Keep in mind Magento’s upcoming release of 1.4 will be implementing a WYSIWIG editor so clients can handle their own changes instead of pestering you.
Creating a Static Block
- Log into your Magento store’s admin
- Navigate to CMS>Static Blocks
- Click Add New Block in the top right corner
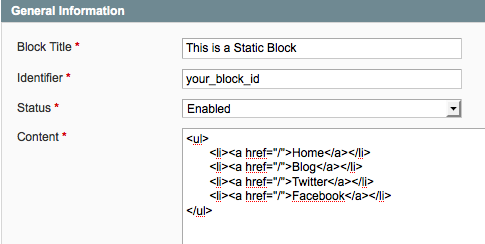
- Give your block a recognizable Block Title such as Social Media Links or “Fall Sale Banner”
- Give your block an Identifier which will be used to call the block. Make sure the Identifier is all lowercase and separated by underscores to follow Magento’s nomenclature i.e. your_block_id
- Choose what store view the block belongs to. Just leave as All Store Views unless you have a good reason not to
- Set Status to Enabled
- Enter your HTML in the Content field. The editor is currently a raw HTML editor, but 1.4 will support a WYSIWIG editor. Alternately, there is a Magento WYSIWIG extention to help out.
- Click Save Block or Save and Continue Edit to save your settings.
You’ve set up your block, so how do you plug it into your site? Well it depends on how you need it to function, but you have several options at your disposal:
1. XML
Adding a static block to a page template is a great way to control global elements of your site, such as footer links, custom callouts in the sidebar (ultimately replacing that damn dog) and more. You can embed this code in app > design > frontend > default > your_theme > layout. Open the appropriate the file, lets say catalog.xml and plunk the following code in the
<block type="cms/block" name="your_block_id" before="-">
<action method="setBlockId"><block_id>your_block_id</block_id></action>
</block>
This code will place the block “your_block_id” that you have created in the admin above the content on the category pages (notice the before=”-“ attribute, which makes sure your block gets displayed before the rest of the content). This is perfect for a seasonal banner that could advertise a current sale on all product listings.
Controlling static blocks with XML is geared for content that will remain in a consistent position in your theme.
Sometimes however you gotta get down and dirty and place your CMS static block inline in your template. That’s where the next method comes in.
2. PHP
Adding your static block inline with PHP is the quickest way to get your block in your template. Let’s say you want to add a quick blurb about your return policy right after the “Add to Cart” button. The client needs to be able to occassionaly update this blurb from time to keep it current. So you open your template file that contains the “Add to Cart” button app > design > frontend > default > your_theme > template > catalog > product > view > addtocart.phtml. Find the <button> tag and right afterwards add the following code:
[cc lang="php" tab_size="2" lines="40"]
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('your_block_id')->toHtml(); ?>
[/cc]
This code will add the block “your_block_id” right after the button. Jobs done. This method is perfect for getting into those nooks and crannies in Magento’s vast and awkward file structure.
3. Shortcode
This method is used when you need to pull in a static block while in Magento’s admin creating CMS pages or other static blocks. A possible example would be injecting contact information into multiple CMS pages. So you create a contact static block, and then can insert the contact info on the contact us page, your privacy policy page, customer service page, etc. If the contact info changes, you simply update the static block and the changes will be reflected across all your CMS pages.
{{block type="cms/block" block_id="your_block_id"}}
This code will place the block “your_block_id” inline in your CMS page.
Conclusion
The whole idea of creating these static blocks is to streamline the amount of time it takes to update your site. Clients won’t have to bother you to change their 800 number. Your design team or site administer can simply FTP a new image and update the image path. Or if you own the site, you don’t have to go dumpster diving through your template files to find where you put that couple paragraphs of content.
Do you have a preferred method of adding a static blocks or creative uses of static blocks in your Magento site? Let me know in the comments.
65 Comments
Nick Rigby
What a superb article! Thanks a lot for sharing this information – it makes perfect sense.
Right, I’m off to create some static blocks!
Ben
We’re fans of letting clients drive the content-inclusion bus.
We’ll set up a dropdown attribute for them to use, the values of which correspond to block identifiers. That way for each product they can choose a CMS-managed message to be displayed on the product page, and they can add blocks to the list at will. Example usage: delivery restrictions, availability notes, etc.
This employs (in part) the PHP method you noted above.
brad
@Ben, That’s a beautiful example of the power and flexibility of working with static blocks. Giving the client the ability to choose from a dropdown keeps their dirty mitts off any raw HTML while keeping it as flexible as possible. I’d love to see some examples of the method!
Daniel Espinoza
Great article Brad!
I use the PHP method to include blocks for customers, the most popular being sidebar marketing blocks, one page checkout block and purchase success page block.
Also, using a static block is a quick way to add client editable content to the Magento built-in contact form that stays put on the other side of the form submit.
brad
Thanks Daniel. I’ve definitely found that the contact static block you’re referring to is one of the most important blocks to remain editable. Clients always seem to be editing or adding to the contact information. Also, the purchase success page block is genius, its always such a pain to design that page since it by default redirects you and you can’t get back to it. Extremely good idea.
David Hernandez
Brad,
Thanks for this clear explanation.
I was just implementing the php version (no. 2) and noticed that it seemed to be lacking the closing “?” in the tag. I don’t know PHP well but when I pasted the code (with my block id) in place I got an error and noticed the missing mark.
brad
Thanks for the catch David. I’ve updated the code to include the closing question mark
Ole Dahl
Great article, tho i already are familliar with static blocks.
i just have one problem.
if i make a static block and in that code has program that neeed files and pictures, where do i put this stuff,
fx:
i have a php script m that make greethingcards, so my idea vas to put the
code from the index php in the static bloks, and add the files to same place,
just dont know where to put the stuff.
best regards ole dahl
brad
Hey Ole,
Thanks for commenting. It sounds like what you’re trying to accomplish is beyond what CMS static blocks can do. Static blocks won’t execute PHP scripts so I would assume you would have to write some PHP files within your template to accomplish your desired functionality. If you’re wondering where to put images and other assets, typically I will keep them in my theme’s skin folder i.e. /skin/frontend/default/your_theme/images/media/your_image.jpg and then just link to them from within my static blocks
Ole Dahl
ok tx. guess i have to build extension for it to work 🙂
Ken
Is there a way to use the short block (or other syntax) to include a static block through the Admin -> Manage Products -> Description textarea? When I use the short block notation you describe it is not replaced with my static block but is displayed as text. Would it be possible through a Custom Layout Update in the Design section? Thanks, Ken
Ken
OK – I have found out I cannot use the {{…}} syntax in descriptions, etc. I have also found multiple – and inconsistent – syntaxes for adding <block type=”cms/block”… to the xml files. I added the following to catalog.xml right after the name=”product.description” block – but nothing shows up in the resulting page:
haoverview
This seems to be the most widely documented syntax (variants are w & w/o as=, after=, before=, , , etc). Nothing seems to work.
I think I am in the correct file because if I comment out the product.description block it disappears from the generated page.
Can anyone help?
Nick Rigby
Great article Brad.
I managed to use your example number 2, but I can’t for the life of me get number 1 working at all? Is there a trick to this or can it only be used in certain places?
I would like to create static blocks for certain promotions, so I can display things like “Buy this item and get a free X” on the product detail page. How would you go about doing this and is it actually possible?
Thanks again for a great article.
Nick Rigby
I should add that I am trying to do this on specific products using the “Custom Layout Update” field in the “design” tab when adding/editing a product.
Lucjan Wilczewski
There seems to be missing one tag in xml code example – – so the correct code looks like:
your_block_idt
Lucjan Wilczewski
Oups. My comment above was messed up with tags escaping. So without tags:
There is missing one tag in the xml code example – block_id tag around your_block_id within action tag.
vektor
good work bro! now I compleatly understand static blocks. The only thing I want to work out now is working out how to display differnt blocks in the sidebar based on different cat_ids or parent cat_ids.
Can anyone help? Thanks in advance
brad
Hi Vektor,
Thanks for the comment. The best way I can think of displaying static blocks based on the category you’re on is to create a new theme and assign that theme in Magento’s admin.
For example, if your main theme lives in default>your_theme you can create a custom theme for that category in default>cat_1. Once you have the directory set up, pull in only the file(s) that you will need to customize for each category.
So lets pretend you are using the PHP method to pull in a different static block in header.phtml. You’d want to copy header.phtml (remember to include the whole directory structure) into your newly created theme, ‘cat_1’. From there you can edit which static block you want the header to pull in. You’ve now created your new custom theme.
In order to assign that new theme to the correct category, log into the admin and go to Products>Manage Categories. Click on the appropriate category and go to the “Custom Design” tab. You’ll see a dropdown to modify the theme and you should see your new ‘cat_1’ theme appear. Select it and in the “Apply to” dropdown, choose the parameters of where you want the custom theme to appear in. Save the category and refresh that category and you should see the correct static block appear!
Duplicate the custom theme for as many categories as you need and simply change which static block should appear. Assign them all in the admin and you’ll have a bunch of different custom messages for each category!
Hope this helps and let me know if it needs any further clarification.
Thanks, -B
The
ali
Brad, thanks for a great article. It really is definitive. I’d never heard of the PHP method before yet now it seems so essential!
I’m designing a food website with a chalkboard theme, and there’s a postcard in the top-right of each page. I’m using static blocks to display a message from my client on each different page. He can just login and edit the blocks in the CMS, and can control what the postcard says on pretty much every page.
This article was a real help.
BTW, I’d also love to see an answer to vektor’s question about displaying blocks based on category. And also actually, is there any way to create an image upload field in a static block so the client can change images without logging into FTP? Not really bothered if there’s not, but it would make his technophobic life a lot easier!!
Cheers,
Ali
brad
Hi Ali,
Thanks very much for the comment.
Please read my reply to Vektor’s question about the category specific static blocks. And finally, Magento 1.4 did implement a WYSIWYG editor for the admin which includes an image uploader. I haven’t tested it out yet but I’d love to hear how well it works. Let me know if that is helpful for you.
Thanks and glad to have helped.
-B
Steve
Brad,
Thank you for an excellent explanation on static blocks. I just created my first cms block, inserted it using th ephp method into my product pages and it worked first time!
Now I’d like to insert sizing charts as cms blocks into the same pages. I have charts for mens, ladies, unisex, and kids. What I’d like to do is insert the appropriate chart based on the category id.
Could you provide some guidance how to do this with php?
Kimono
I’m a newby on Magento, and I searched for hours a solution to this problem. Thank you so much for bringing us a stable response!
Poul Willy Eriksen
Just what I needed, thanks!
Pavel Kostenko
Thanks a lot, done my task in 2 minutes.
Niyi
Hi. One of the simplest and most precise magento article I have read! The downside is that I cannot get it to work on my magento. I want to add a static block that will contain my live chat hosted on another site.
I have to copy javascript codes to place my chat buttons. Strange thing is that it work with an extension I used but I cannot adjust its position on the right column. Any suggestion will be appreciated.
brad
If its appearing in your right column and just not positioned correctly, you need to use CSS to remedy that. Use Firebug or a similar inspector tool to play with the CSS values to get it looking the way you want, then save those styles to your theme’s stylesheets
Niyi
Thanks for the reply. Here is my site link: http://theperfectedstore.com. If you do not mind, please take a look. I want to move the chat image from where it is now before the newsletter block. All I could do so far is place it under the vertical menu which made it hidden unless you scroll down. I added the code in your article to the category.xml.. I am not sure css would work right now. I will also not mind if it is placed just on top of the right vertical menu (which is an extension)
My site is actually closed for maintenance but I will leave it open now till we resolve the issue. Many thanks!
Jerome Dennis D
Thanks a lot for sharing such a nice article. By the way i just want to add a PDF file in a Magento static block so that the users are able to download it. Could you please let me know how to achieve this.
Thanks in advance for your help !!!
brad
Hi Jerome,
You can just upload the PDF via FTP and in your static block just link to the path to the PDF.
Jerome Dennis D
Thanks Brad for your quick reply.
Its very simple and straight forward way what you have said. I am just going to do this 🙂
But i have a few queries regarding Uploading a PDF to a static block.
Is there any option that we have to enable in Magento back end so that we can provide an option to the user to upload their own PDF files and add it on their respective static blocks ?
Thanks in advance !!!
Gary
I’m using new magento 1.4.1 version and tried all three but not working , I am using on a theme in my site ,not home page of site itself but home page of one of the themes , Under theme/template/page/3columns.phtml
code is=
getChildHtml(‘left’) ?>
getLayout()->createBlock(‘cms/block’)->setBlockId(‘left_add_block’)->toHtml(); ?>
With div class in place ,a box shows with correct colors, borders etc,, but once I try to add cms , text,,ul list etc,… it does not work
Gary
Sorry left out site , On site scroll down to theme solar4 , You will see side bar on left that I am referring to.
Gary
I just found this code on other site and it worked , I may have done bad copy of your code or some difference.
getLayout()->createBlock(‘cms/block’)->setBlockId(‘left_add_block’)->toHtml() ?>
michaelR
Thanks, that helped me out of a jam!
David
Hi, i need to put a block in the right sidebar of my site, but only in the page i want… is there a way? i use the {{block type=”cms/block” block_id=”your_block_id”}} in cms – pages – my page… i can’t do this via code, because the block go only in the page i need it….
Jason
This is brilliant, thanks!
Tiny Toys
I’m trying to make the static block appear only on the home page and I cant seem to be able to do it.
Tried renaming the block and re-referencing it. It wouldn’t show up!
Is there a way to say if the block will appear on all pages or on particular pages?
Gary
Hy I am trying to set up a ul mega menu vertical on left column , I put code in wysiwyg, The problem is in the existing stylesheet , I have put stylesheet in admin/config/misc scripts, I checked to make sure is referenced correctly etc.. but ul menu does not recognise it .The content shows but no css attached , I do not want to try to do this through wysiwyg css as it would take about a year. I do not know of way to get stylesheet referenced from wysiwyg or othre way to make this work.
I appreciate any help.
Thanks Gary
Tiny Toys
My footer links are working fine. But I am trying to add a static block for some pages which would be footer text that appears under the footer links.
So I created a static block and on the page where i wanted it to appear, I added this as the custom xml layout update. This way I got the block to appear only on the pages that I wanted it to appear on.
toy-story-page-footer-block
All this was done via the admin, no change in codes.
But all of a sudden, none of the footer blocks seem to appear, I haven’t changed any settings. I use filezilla for ftp and I may have accidentally moved some folders, I am trying to figure out if I did or not.
Have been trying to fix this for the past month and have read every forum possible.
Any help will be really appreciated.
sandesh manandhar
Thanks a lot for this clear information. Got this information after a couple of hours of search… this link is now bookmarked.. thanks
Power Balance
getLayout()->createBlock(‘cms/block’)->setBlockId(‘left_add_block’)->toHtml();
Manimaran
Hi there,
Its a Really a Great Article Ever.
I like your way of explained here.
Thanks a Lot Man. Cheers and Keep it up.
Ankur
Really informative article..Makes clear how static blocks works in magento
Ryan
Thank you so much for writing this! I was stuck on getting a big footer included into my clients Magento, and this method worked perfectly!
Steve
Hi Brad,
Thanks for putting this article together. I’m just starting out with Magento and your article has helped me to understand static blocks.
Cheers
Steve
Pranil
Cheers for the article, big help!
chris
Wow… Thanks… I hunted Google (for ages) for a solution where I could add a static block to my product page in view.phtml – once I found this it took me less than 2 minutes to fix.
thanks so much for posting.
Billy
Thanks for this explanation. I’ve placed static blocks before but I’m having trouble getting a block in place on my checkout page. I need to get CC logos onto the checkout to meet a requirement from my CC processor. I can get the block with the logo’s to appear in the left sidebar but everything else on the page disappears. I’m working in ver 1.5.1 /my theme/layout/checkout.xml Any ideas?
Rana
very good example on how to include static blocks.
http://www.phptechi.com/how-to-add-static-block-in-magento.html
Job
How to add jqFancyTransitions.1.8.min.js and jQuery.js into widget for slide picture
from create picture in static block [img]http://i1219.photobucket.com/albums/dd427/Tidy005/pb05.gif[/img]
and if i want add jqFancyTransitions.1.8.min.js and jQuery.js for use with the Fisher Price picture with a widget to do. please help me thank you very much.
Pierre FAY
very good article, to do a dynamic custom block for magento you can also watch here : http://www.about-magento.com/magento-create-block-44
I hope it can help you 😉
See you
Pierre.
shailesh
This article is splendid,marvelous and very supportive for magento developers it helped me to understand the static block functionality and working.
Thanks a lot
Gen
Thank You.
Kevin
So what if you want to add a custom CMS block inside another block, say right below the media box? How would I refer to that pageview block? And I’m using the Custom Layout Update on product design tab, so XML???
Andy Hobday
Great article clear and concise how I wish they all were! You really helped me out here thanks for posting it.
taurnemeemo
Welcome To Celinebagssalejp.Com That Afford A handful Of Designs And Famed Celine Bags Sale. The Latest Collections Of Celine Bags 2012 Are On Sale. We Accord Omit Celine Bags Online. You Disposition Find The Certain Superb Rank And Wise Value Here.
Celine
セリーヌ
セリーヌバッグ
セリーヌバッグ : http://www.celinebagssalejp.com/
Wilhelm
Very awesome. Great help! SUPER THANKS!
Kevin
This was unbelievably helpful. Now its time to speed up my Magento 🙂
Craig
I am very new to Magento so any help would be greatly appreciated. I am trying to do a simple edit to a static block. Originally the title of the block was “store information” I wanted to change it to “favorite sites”. I was able to change the links to three sites but after changing the name and identifier of the block, the body of the static block disappeared and the name did not change. I cant seem to get it to do anything now
Anand
thanxxxxxxx brad
Alex
Nice stuff, bookmarked.
dimestation
Hi your article was very informative and worked for me in magento 1.7. But i want to display socialmedia button links just below the top links “My AccountMy WishlistMy CartCheckoutLog In”. Any idea how to accomplish this.
cheers – Dimestation
Sam Lyons
A real Magento newbie. I am trying to add a shortcode (Fanbox)
“{{block type=”fbfanbox/fbfanbox” name=”fbfanbox” template=”fbfanbox/fbfanbox.phtml”}}
to my store. I have tried adding it to CMS > Pages > Homepage to the > Design – Page Layout code
I have also tried using the XML and PHP method and I have had no luck with either. Your help is much appreciated.
Kind regards,
Sam
inder
Its the nice article to understand magento static blocks, keep it up.
Amit
i have to tell you. awesome article.
i have been looking for solution for 1 hr. most of the magento tutorials are rubbish. but this was easy and simple.
keep it up.
thank you so much.
Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.