Atomic Design Is For User Interfaces
I’m almost finished with Chapter 2 of Atomic Design, which defines the atomic design methodology and discusses the benefits of using atomic design to craft UI design systems.
While approaching this chapter, I wanted to address the fact that atomic design applies to all user interfaces, not just Web-based ones. And more importantly, I want to make clear that atomic design has nothing to do with CSS or JavaScript architecture.
In Chapter 1 of the book I discuss the trend toward modularity across every aspect of the Web design and development process, which includes CSS and JavaScript. For instance, CSS methodologies like OOCSS, SMACSS, and BEM (championed by great people like Nicole Sullivan, Jonathan Snook, and Harry Roberts) are helping tons of people (including myself) write thoughtful, modular CSS.
And that’s not what atomic design is trying to accomplish.
I understand how it can be easy to conflate these things, as both atomic design and CSS/JS methodologies extol the virtues of modularity. Also, the fact that CSS and JavaScript are critical ingredients of Web-based user interfaces makes things more confusing. But please understand that atomic design deals only with architecting user interfaces, not with CSS or JavaScript architecture. Including language like atoms, molecules, organisms, templates, and pages in your CSS or JavaScript (I think) a bad idea. Instead, use previously-mentioned methodologies that explicitly deal with CSS.
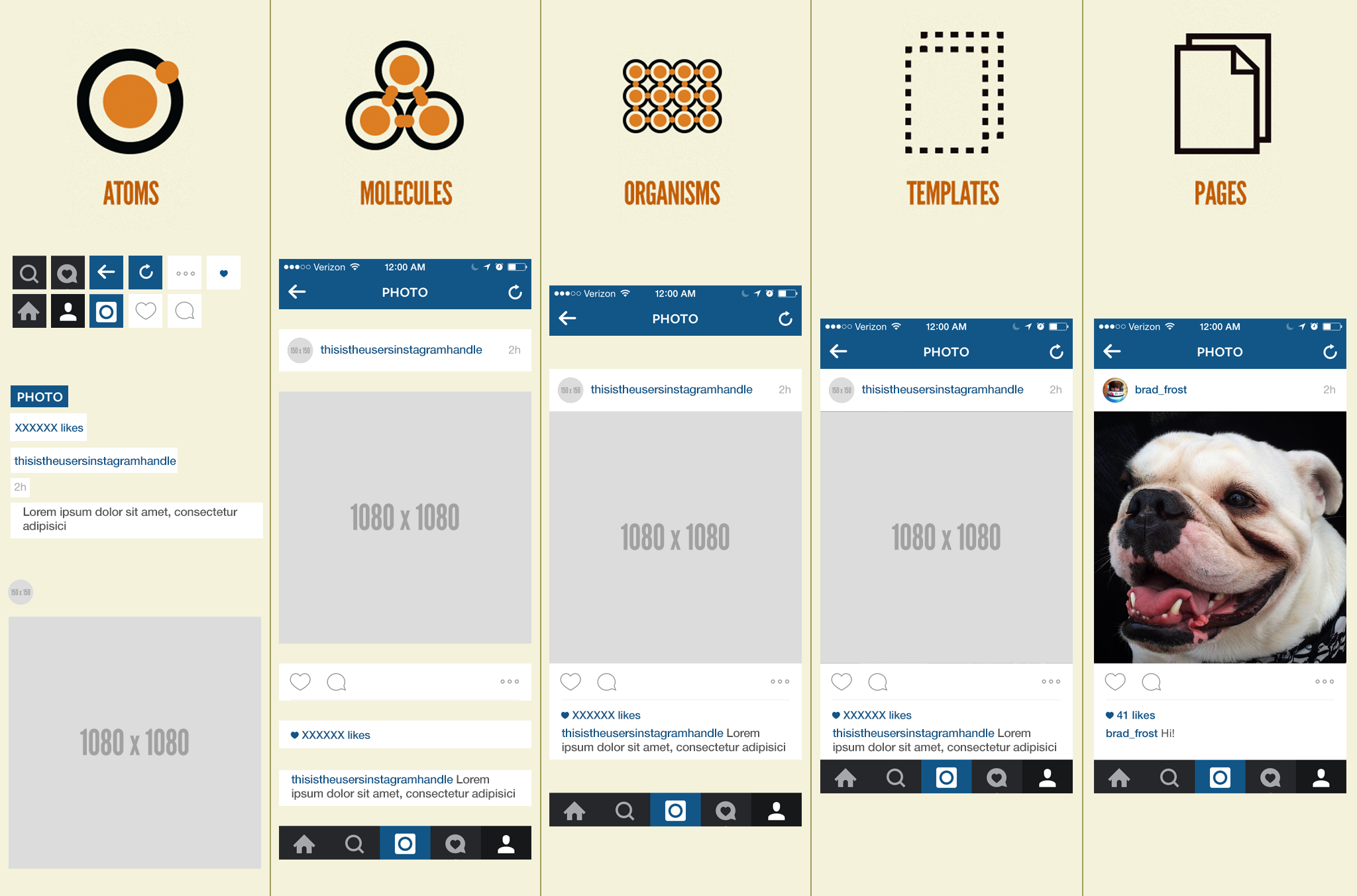
To demonstrate the fact that atomic design applies to all user interfaces, I atomize the UI of a native mobile app:
(Quick aside: I know Instagram’s feed is a WebView inside a native shell, so technically CSS and JS are involved in creating this UI. But shhhh.)
You can read a breakdown of each stage over at the book’s website if you want to better understand what’s going on in each stage.