Mobile-First Responsive Web Design

What Is Mobile-First Responsive Web Design?
Mobile-First Responsive Web Design is a combination of philosophies/strategies, and ultimately boils down to a broader application of good ol’ web best practices. As the digital landscape gets increasingly complex, we need to design experiences that work across the entire spectrum of digital devices. Sounds like fun, right?
Mobile First
Mobile First is a philosophy created by Luke Wroblewski that highlights the need to prioritize the mobile context when creating user experiences. Starting with mobile first:- Allows websites to reach more people (77% of the world’s population has a mobile device, 85% of phones sold in 2011 equipped with browser)
- Forces designers to focus on core content and functionality (What do you do when you lose 80% of your screen real estate?)
- Lets designers innovate and take advantage of new technologies (geolocation, touch events and more)
Responsive Web Design
Responsive Web Design is a term coined by Ethan Marcotte that articulates how to adapt a website’s layout for multiple screen resolutions. Creating a responsive web design utilizes:- Fluid grids that ebb and flow with a devices’ screen size
- Flexible images and media that keep content intact on any resolution
- Media queries allowing designs to adapt by establishing dimension breakpoints
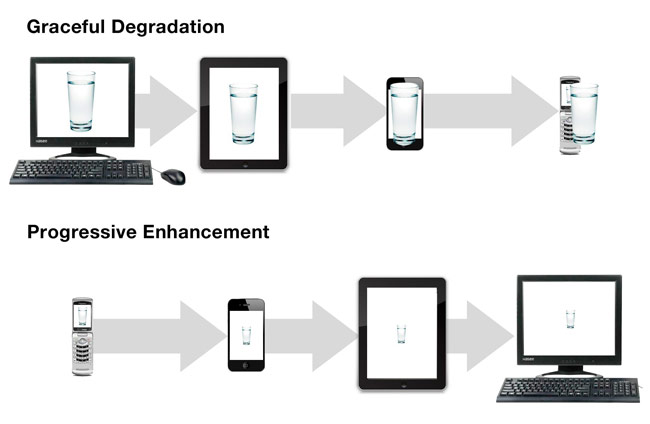
Progressive Enhancement
Ultimately, mobile-first responsive web design comes down to using Progressive Enhancement as a foundation for web strategy and design. Designing with progressive enhancement involves smartly adding layers of enhancements to a strong foundation in order to deliver an accessible (and hopefully optimized) experience to all.
Why Mobile-First RWD Works
The interactive landscape is increasingly complex. It includes a vast array of mobile devices (feature phones, smartphones, tablets), highly-specialized devices (eReaders, TVs, Internet of things) and more traditional digital devices (desktops, laptops, netbooks). Plus, we don’t know what’s right around the corner. So the question becomes clear: How do we design for all these devices?
That’s what makes mobile-first responsive web design a great approach. Starting with mobile and designing with progressive enhancement covers all bases (even if just at a rudimentary level). Any web-enabled device will be able to access the website and have a functional experience. Period. Then using feature detection, conditional script loading, media queries and plenty of other delicious techniques allow the experience to be enhanced and optimized for the device’s context.
This means the site will work (to some degree) on that shiny new web-enabled gizmo sitting under your neighbor’s Christmas tree 4 years from now.
Where It Can Be Applied
Mobile-first responsive web design requires overhauling a site’s foundation and more importantly requires a mental overhaul. This is not a quick fix; this requires careful planning, time, and solid execution. It’s hard. It may sound daunting, but the payoff is huge. Instead of having to create a completely new iteration of a website every time a device gets hot, that time saved can be applied to optimizing the experience for the new context without reinventing the wheel.
How To Create a Mobile-First Responsive Web Design
In case this sounds like pipe dreams to you, rest assured that these principles are really just a broader application of web standards and best practices. That means we can start building mobile-first responsive web designs today. So where to begin?
Structure Content First
Content. You know, that stuff that replaces lorem ipsum text and placeholder images. As it turns out, content is important. Really important. This means creating strong, versatile and purposeful content is of utmost importance. Think of your site’s content devoid of any interface. Ask yourself why anyone would care about it. If you can’t confidently answer that question, I’m afraid no design, no matter how adaptive, can help you.
Structuring content first creates content focus and hierarchy. It’s about constructing your message and telling your story in a way that’s meaningful to your users and is cohesive in whatever context they may be in. It’s preparing your content to go anywhere.
As the debates roar on: native versus web, mobile site versus “one web”, etc, the one thing everyone can agree on is that a strong content strategy is becoming increasingly important. At the end of the day, devices will come and go and technological trends will wax and wane, but content, business goals and user goals remain. Nike will always try to get people to buy shoes (even when we’re all interacting with holograms). So while different factions will argue over the best way to display content, at least we can agree that creating purposeful, versatile content is one thing to strive toward.
Start with Mobile

Look at our friend. He is a mobile user with a crappy phone. He wants to interact with your content. Won't you help him?

Scaling up from the mobile context versus scaling down from the desktop context ensures that your message, content and functionality remain intact as the screen real estate and connection speed increase. Scaling down runs the risk of your core message and functionality getting lost by the time you squish it all the way down to the mobile context.
Note: I’m simplifying things a bit here because properly designing for the entire mobile web is HARD. Really hard. A lot of very very smart people have been working on the problems of the mobile web forever and the conclusion is that “it’s hard”. However, mobile is exploding and as a result mobile experiences are getting better all the time. Don’t despair!
Optimize for Context
Now that the mobile site is in place and the responsive foundation has been laid, it’s time to begin scaling up the site’s layout, functionality and (perhaps even) content. There’s tons of techniques and tools to help you enhance, (for example dynamic image replacement with responsive images, Sencha.io Src and more), but again because this is really just progressive enhancement at it’s finest I’ll defer to the experts.

 Aaron Gustafson’s Adaptive Web Design book provides a metric-shit-tonne of best practices, examples and techniques to progressively enhance websites. The Filament Group’s Designing with Progressive Enhancement dives deep into the beauty of progressive enhancement. The topics discussed in these books are the road map to future-proofing the web. These concepts combined with a strong focus on user’s context is the wave of the future.
Aaron Gustafson’s Adaptive Web Design book provides a metric-shit-tonne of best practices, examples and techniques to progressively enhance websites. The Filament Group’s Designing with Progressive Enhancement dives deep into the beauty of progressive enhancement. The topics discussed in these books are the road map to future-proofing the web. These concepts combined with a strong focus on user’s context is the wave of the future.
Support vs. Optimize
It’s important to note the different between support and optimization. Optimizing for every web-enabled device on earth is impossible, so eventually you need to make the strategic (read: business) decision of what target devices and browsers for which to optimize. Using site analytics can help you understand your audience better, but they can be misleading (they might rely on JS, they don’t count impatient visitors that don’t ever wait for your site to load, etc) so you must truly research your audience to gauge what best to optimize for.
There are plenty of inconsistencies across experiences and you’ll encounter some of the weirdest browser behaviors and bugs along the way, but ultimately well-structured content will be digestible by even the most heinous browsers out there.
A Quick Note About Context
The reason so many mobile experts have issues with responsive web design is that shallow designers think they can simply shrink existing sites down and declare it “mobile-optimized”. Mobile context is so much more than screen size. Mobile-first responsive web design accommodates the most difficult context first. By removing convenient user assumptions (Of course the user has a strong connection! Of course they have AJAX support!), you’re forced to provide a dirt-simple way for users to achieve their goals. Enhancing that experience to take advantage of any extra screen real estate and device capabilities creates a better user experience that translates all the way up. Win win win.
Also, “context” is inherently blurry. The mobile context of the days of yore are slowly fading as more people expect full experiences on their mobile phones. Do we really want to continue the trend with m.site.com, tablet.site.com, tv.site.com, etc? Of course there are plenty of cases for separate experiences, but for the meat and potatoes content out there do you need so much redundancy?
To Infinity…and Beyond!
The question being asked right now is “Where Are the Mobile First Responsive Web Designs?”. There’s so few examples out there of adaptive experiences done right (this one’s the best) and a lot of that has to do with the fact that the mobile web is perceived (in many people’s minds) as a nascent technology that doesn’t need attention (yet). The desktop web is more mature, so naturally everyone’s approaching mobile by cramming their existing content onto a smaller screen. It’s up to us to reverse that trend. The numbers don’t lie, and those numbers are all pointing at mobile, tablets and other emerging technologies.
The sooner we adapt mobile-first mentality and start creating sites that scale up rather than down, the sooner we can be prepared for whatever digital landscape lies ahead.


31 Comments
Vedran
Excellent post! I’m using this approach to build a webshop! Responsive web design should always start small and enhance, and not the other way.
Chris
Very well written. Gave me a lot of things to consider for my website redo.
Tom
Nice article Brad.
Dave
(Of course the user has a strong connection! Of course they have AJAX support!),
bob asbile
i really like this idea/direction. but at the same time even just using HTML5 with video and some enriched css methods, i still have issues with backwards compatibility [ IE7, IE8 ] so this direction [ responsive, mobile-first ] does indeed scare me. i appreciate your effort and sharing your experiences. enjoy.
Espen
Starting on mobile and working your way up might create great results for mobile devices, but my hunch is it leads to the same (but opposite) problem as going desktop first: the content will be created for one device/size and restyled to fit another, not to mention the pain of having to scale all your graphics up when enhancing for larger devices. Maybe it would be better to work on the content specifically for both ends of the scale, then use clever responsive techniques to cover the middle ground?
Dp
I agree. I’m not convinced about this model. When sculpting in stone you chip away, when sculpting with clay you build. Which is better?
So it goes…
-dp
Jerrold Maddox
How far does this miss what you are looking for?
http://s3.amazonaws.com/all-in/index.html
Simple, low bandwidth, with almost no chance of breaking for lack of support.
Aaron Gustafson
Thanks for the wonderful mention of my book!
brad
I’m so glad you consider my use of “metric shit-tonne” wonderful in describing your book. Thanks for putting out such a wonderful book.
John Pitchers
“77% of the world’s population has a mobile device”. I don’t think so. That is a ridiculous statistic. Think about it.
Lucas
It may be a poor rephrasing of “here will be 5.3 billion mobile subscriptions by the end of 2010… That is equivalent to 77 percent of the world population.” (http://mobithinking.com/mobile-marketing-tools/latest-mobile-stats)
Barbie Almanza @Web Design
I think that web design is very essential in a website. As important as its content.
Hendro Prayitno
That’s great i use for my web.
whether to adjust the image file will be too big a file is given when the screen is small
jason
Thank you for the information, Brad. But I really applaud you for keeping your paragraph fonts large enough for me to read. My eyes say thank you too 🙂
Emma Dong
Brilliant post! Got a lot of information. Gonna recommend it to my classmates!!
john
love this article
ich_bin_ein_sheepdog
A couple of points.
1. About 95% of those 5.3 billion phones are _really_ low-end dumb devices which are built to make/take calls and send SMS text, so they’re just not truly in this picture (yet).
2. Whether you build down from the browser, or build up from the phone, you _still_ risk developing a lowest-common-denominator experience.
Chris
I guess most naysayers would have a different view once they read Ethan Marcotte’s responsive web design book
Web Design Schools
Excellent post. I’ve been looking around on the internet for this kind of information, and I’m glad I landed on this blog. Thanks for sharing it!
Mickey
Great article. This issue I have with this is that I am still a desktop user (as is the corporate world) and nothing bothers me more than a mobile first site that is 90% white space on a 1600*1200 (or larger) monitor. So many site these days (especially cookie cutter wordpress, etc) Have little of anything on display, much less usable content, so your comments on content are very important adn true.
Rebeen
That’s great i use for my web. Thank so much! 🙂
Simon Wallstrom
Hi Brad!
just a quick thought / question about the mobile first approach. I´m currently developing a framework with the mobile first approach but are still starting at desktop sizes. I think this way I get the benefits of not loading big images on mobile but still gets around the awkward feeling that is designing for mobile first. I generally put all my desktop-specific styles in a media query with min-width of 900px.
My question is: Does mobile first mean you have to start at mobile sizes or does it simply mean that you use min-width instead of max-width in your stylesheets?
Thanks for a great site!
Snapper
Been reading and studying all sides; progressive enhancement, responsive design, etc. Seems that it falls under the same categorical answer ALL designers and developers should be adhering too…your client’s user base.
I can agree and very well know the increase in mobile internet use, but it’s still in it’s infant stages. To me this means that you can still experiment to find best solutions. I like the above idea, but I think it could end up like everything else on the web…generalized.
We are trying a solution with all of our newest clients to ask those that come to our client’s websites what they would like to see in a version on their mobile devices when the visit. Rather than guess, as a lot of designers do at what users want, we are finding out straight from the horses mouth. We think it’s a much better approach than what’s currently being offered…over the next few months however, we shall see!
Excellent post!
Web Design Bristol
Great Article, please keep up this great work.
Damu
That’s gr8 and thanks for the user (powerbuoy) at http://stackoverflow.com/a/10027160/534525 for the link to this great post.
rumahcitra
Clean explanation, but where can i download mobile first templates as example?
leon
=> John Pitchers I am suprised you find that 77% stat rediculous. I spend a good deal of time in subsistance farming areas in Asia. While very very few have computers and no one has a land line .. “everyone” has a cellphone.
consider this article for instance
http://dsc.discovery.com/technology/tech-10/cell-phones-help-nations.html
Dam Dixon
Thanks for this, I build websites for fun and have had a go about building my first responsive website. I think in the next 2 years all major websites will be built like this.
Thanks
Dan
team tweaks
Progressive enhancement design is very popular now. Thanks for the information
Monk
I enjoyed your presentation at this year’s SXSWi and look forward to learning more about RWD and using it in future projects.
During the event I also went to Adobe’s preview of Edge Reflow, a tool for building RWD layouts. I’m wondering if you’ve had a chance to check it out and what your thoughts are on the software.
I personally tend to prefer having a more hands-on approach with my front-end development. I don’t like mystery page layout tools that crunch out an indecipherable page of code that then requires the tool to make any future changes or edits, I’d rather understand how the layouts work at the code level and build directly to it.
I’m just now finding your site and digging around, thanks for sharing some of your knowledge and experience within the responsive layout world.
Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.