Complex Navigation Patterns for Responsive Design
The most frequently asked question I get since posting my responsive navigation patterns article is: How do I handle complex navigation for responsive designs?”
Great question, but before we get down to brass tacks, I urge you: use mobile as an excuse to revisit your navigation. Look at your analytics. What are your experience’s key sections? Where are people spending most of their time? Do you really need your privacy policy in your primary navigation? Focus. Use mobile’s lack of screen real estate to cut through political bullshit (“But I want to be in the nav too!”) and strip away dead weight. Your users will thank you.
Another thing: if you have a zillion sections and pages, prioritize search. A search form is an effective way of getting users to where they need to go without having to wade through fifeteen levels of navigation just to get there.
OK, now that all that’s out of the way, time for some real talk. Sometimes it’s not realistic to whittle your thousands of pages of content into three tidy little links that neatly fit on a mobile phone screen. Sometimes you’re just a giant retailer. Sometimes you’re a university with a ton of audiences and a ton of content. Sometimes the person who runs the cheesy “bulletin board” section of your site will literally eat your face if you were to remove their link from the navigation.
Sometimes you just have a complex navigation. What’s a girl to do? Here are some emerging patterns for dealing with complex, lengthy and/or multi-level navigations:
- The Multi-Toggle
- The Ol’ Right to Left
- The ‘Skip the Sub-Nav’
- The Priority+
- Off-Canvas Flyout
- The Carousel+
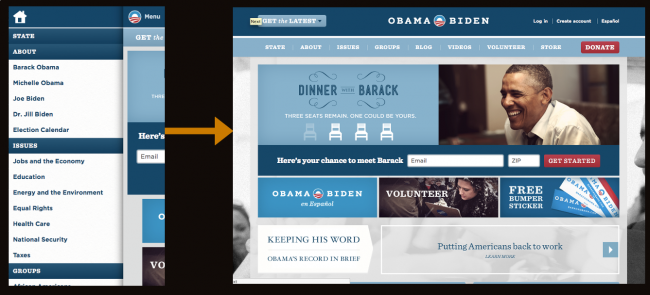
The Multi-Toggle

Barack Obama's Multi-Toggle Navigation from his redesigned campaign site
The multi-toggle is basically just nested accordions. The user taps on the parent category to reveal children categories underneath. Once enough screen real estate becomes available, they convert to the usual multi-level dropdown we’re used to seeing.
Quick tip: use one of two emerging icons: the plus sign (+) or downward caret (▼ ▼) to let users know there’s more content.
Pros
- Scannable – users can quickly scan parent categories before making a decision to go to the next level.
- Scalable – Got a menu that’s 17 levels deep? This solution can technically handle it with ease (but please don’t do that)
Cons
- Not terribly sexy – tapping through a bunch of Russian nesting doll navigation levels isn’t the most elegant thing in the world, but then again I suppose you could say that about any multi-level navigation solution.
- Potential JS requirement – I say ‘potential’ just because most accordion-style interactions I’ve seen uses JS to make the interaction happen. However, the brilliant Aaron Gustafson demonstrated that you can accomplish this effect using CSS’s
:targetpseudo-class. Pretty neat! Also, a JS requirement itself isn’t necessarily a con, just make sure the navigation is accessible for users with poor/no JS support.
Resources
- Build a smart mobile navigation without hacks
- Animate using min-height by Lea Verou – This technique is insanely badass. I use it for all my height-animating needs, including accordions.
- jQuery Accordion
In the Wild
- Barack Obama’s (redesigned) site in conjunction with the footer anchor pattern.
The Ol’ Right-to-Left

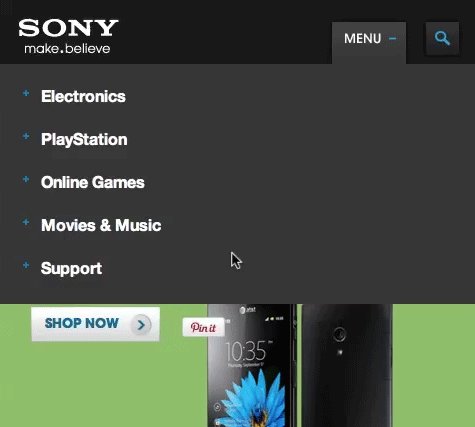
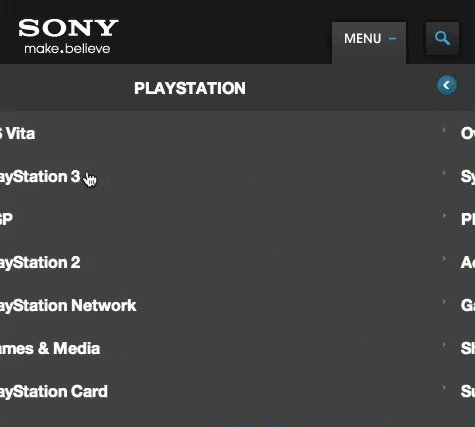
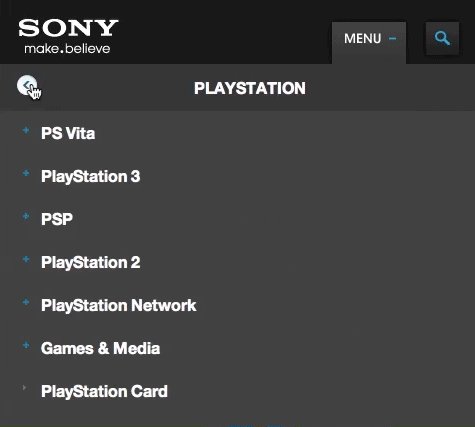
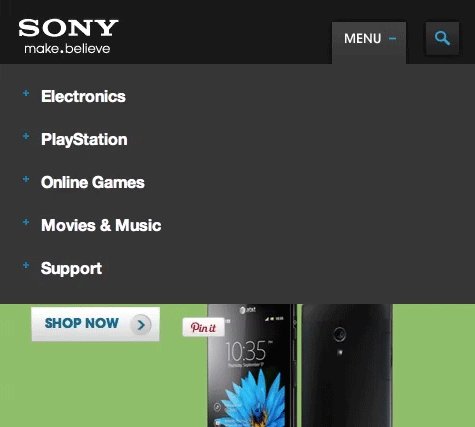
Sony's small screen navigation
Instead of sub-nav items appearing underneath the parent category like the multi-toggle, the next level of navigation is offscreen to the right and animates in when requested.
Pros
- Sexy as hell – It’s not often you ‘ooo’ and ‘aah’ over navigation, but the right-to-left animation is certainly elegant.
- Follows mobile conventions – most major smartphone platforms have some form of right-to-left animation convention for drilling down into an experience.
- Scalable – Good for navigations that have a lot of levels.
Cons
- Complex – Not necessarily a con per se, but this pattern has a lot of (literal) moving parts. Just make sure to keep things accessible, cover your bases and test on as many different devices as possible.
- Animation performance – Animation performance varies greatly across different devices and platforms. Some mobile platforms handle animations just fine, while others are choppy as shit. And keep in mind that some platforms don’t support animation at all, so the sudden change in nav state may be jarring to the user.
In the Wild
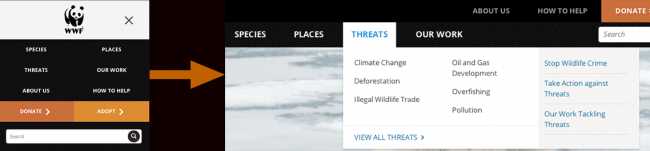
The ‘Skip the Sub-Nav’

World Wildlife Fund's Responsive navigation bypasses the sub-nav for small screens and users are taken straight to the category landing page instead
Sub-navigation typically includes items that are also included on the parent category’s landing page. Because that content is accessible on the landing pages, it’s perfectly viable to simply take small screen users straight to the landing page and let them make their next move from there.
Pros
- Avoids having to deal with sub-navigation altogether – Simply taking the user to a new page removes the headaches that arise from dealing with sub-nav. While it may feel like cheating, remember that tap means intent for devices without hover states. So when a user taps on “clothing” and then gets taken to the clothing landing page, they’re getting what they wanted.
- Simple – Links to other pages. Web design 101.
Cons
- Requires a full page refresh to access sub-navigation items. – This is a pretty big con. Having to go to an entirely separate page isn’t terribly efficient for quick navigation.
- Small screen users still download sub-nav content – This can also be a pretty big con. It’s a classic case of mobile users downloading elements that they won’t ever use. However, it doesn’t have to be this way. Sub-navs, especially huge fucking mega menu monstrosities stuffed to the fucking gills with a bunch of shit and images nobody wants anyways……where was I? Ah yes, can (read: should) be conditionally-loaded so that small-screen users don’t have to download unused
crapcontent.
Resources
In the Wild
- World Wildlife Fund
- West Virginia University
- Boston Globe AJAXifies it’s sub-nav like it should be done.
- Chapman University
- University of Central Arkansas
- University of Glamorgan
Priority+
The Priority+ pattern was coined by Michael Scharnagl (@justmarkup) to describe navigation that exposes what’s deemed to be the most important navigation elements and tucks away less important items behind a “more” link. The less important items are revealed when the user clicks the “more” link.
Pros
- Relatively simple to implement – The logic required to execute this technique isn’t terribly complicated. It’s just a basic show/hide toggle to reveal the hidden navigation items.
- (hopefully) exposes the most accessed features – it’s hopefully revealing the three or four things the majority of users frequently access anyways.
Cons
- Hides potentially important nav items – what you may deem most important may not be what’s important to your users. Burying nav items means having to make some assumptions, and while it hopefully works out for most users, it might also piss some people off.
- Doesn’t work well with multi-level navigation – The priority+ pattern seems good for navs that have a lot of items at the same hierarchy level, but unfortunately it doesn’t seem to solve the sub-nav dilemma.
Resources
In the Wild
- William and Mary
- USA Today’s mobile site section pages don’t follow this exactly, but expose the most important categories by default and an arrow or swipe reveals the remaining navigation items. Pretty slick.
Off-Canvas Flyout
The off-canvas flyout reveals a column of navigation. Because the nav can be as long as the page itself, there’s plenty of breathing room for lengthier and/or complex navigation. I’ve written about the left flyout pattern before, so I’ll spare you the pros and cons of the approach. Instead, here’s a bunch of off-canvas pattern resources:
Off-Canvas Resources
- Off Canvas Multi-Device Layout
- Off Canvas Multi-Device Layouts
- Off-Canvas demo by Jason Weaver
- Off Canvas Layouts in Zurb Foundation
In the Wild
- Facebook’s mobile site
- Previous version of Barack Obama’s site
The Carousel+

This is a funky one. The carousel+ pattern is a carousel containing the parent category with the sub-nav options displayed below. The user can horizontally swipe through the available navigation options or use the right and left arrows to move through the carousel.
Pros
- Relatively sexy – This is certainly a unique and elegant solution for complex navigation.
- Plays well with touch screens – the ability to swipe through a little carousel is a pretty cool interaction and is decently efficient at getting you where you need to go.
Cons
- Doesn’t expose all parent categories at once – Like the Priority+ pattern, the Carousel+ pattern requires interaction to occur before the user can understand what options are available to them.
- Cumbersome for non-touch devices – a swipe-enabled carousel is great, but there’s still a lot of environments and devices that don’t support javascript touch events. For those environments, the user has to resort to arrows that advance one category at a time, which can be quite tedious.
- Not conducive for multi-level navigations – This pattern can work if you have only one level of sub-navigation, but doesn’t scale beyond that.
- Weird proximity issues between main navigation and sub-nav – There’s a bit of detachment between the first level nav items and sub-nav items that doesn’t quite feel right. Maybe it’s just me.
In the Wild
- Intel’s mobile site – Yes I know it’s not responsive, but that doesn’t mean this pattern can’t be used in a responsive environment.
Onwards!
Fitting a complex, multi-level navigation onto small screens is difficult no matter what way you slice it. Remember to use mobile as an excuse to focus, prioritize search, and subtract what you can before embarking on a complex navigation implementation. This collection of navigation patterns is in no way comprehensive, so feel free to point out some other interesting solutions you’ve seen.


24 Comments
Brett Jankord
Another awesome round-up Brad. I know a lot of people have issues with complex navigation when creating responsive websites. This will be a huge help.
Here’s another interesting navigation pattern from Chris Kobar – https://www.dropbox.com/s/7w3fjpexkepyw9k/Wonderbread.pdf
Ben Frain
Cracking round-up Brad. Thanks for the hard work putting together. Like the prior nav pattern post it’s a handy reference when trying to decide on mobile nav patterns for a build.
Corey Rothwell
I’ve only developed using the Multi-Toggle technique, thanks for the new options. Loving these articles on navigation by the way, keep em coming!
Robert Visser
Another great write-up! Thanks for the in-the-wild links. Any chance you’ve stumbled across some additional examples of a Sony-like “the ol’ right-to-left”? Would like to see an implementation with a more streamlined javascript(s) — esp. examples where given adequate browser support (i.e. no legacy browsers) much of the UI is accomplished w/ CSS3.
Amy Rubino
Thanks for this great overview. I am curious if anyone is doing usability testing to help determine which solutions are the most intuitive for the intended audience. Do you know if any of these examples in the wild were tested and refined based on user feedback?
Gilberto
great one Brad.
The off canvas flyout looks like the easiest to being buyed by client with just the argument “Facebook have it” :
Really striving to test more then one and check the result on retail environment.
testing user behaviour an conversion rate of 2+ different navigation patter would be really good.
🙂
LOl
Not sure why you would want javascript for a nav menu in a webbrowser.@Robert Visser
Remember do in html css first then javascript. 😉
Marcus
Thanks for this comprehensive overview (and your earlier one!). Very helpful and inspiring when deciding on this crucial aspect of a website.
Adam Graf
Thanks, Brad, I really like the way you summarize such sensitive topics in responsive web design like this one. I’m quite new in this topic but I’m glad that I found your blog!
Erick Arbe
Terrific follow-up to your first post on this subject. Very nicely done.
Connorhale
Thanks for this excellent review…!!!
Blair
Great write up – very helpful having all these options thought through so clearly and succinctly.
Ruddy Matlou
Like the Off-Canvas Flyout menu,looks clean,and less clustered.But I know ,there are some issues with it not working on other devices. So the Dropdown Menu,is more easy to use across multiple devices.
Thanks,for the post*
chris kluis
Has anyone implemented off-canvas on full-size sites for navigation?
My thought on this is that menus reduce conversion, but eliminating them on pages (besides landing pages) isn’t practical. What if the menu was only visible via an off-canvas approach? It would scale down beautifully and function the same regardless of browser size.
Tara
Thanks for specifically addressing the issue of navigation as that is one of the most difficult parts of the design for me. I mean, you’re trying to get so much to fit into so small a screen and keep it functional that navigation turns into one of the biggest challenges of responsive design.
Retina
I recently thought about transforming to Responsive n luckily found this page .. This have just made it easier to think in a way of Responsive layout. It is so valuable..
seanuk
Nice little round up. I’m still pulling my hair out over the best method for this… I think for now, the ‘skip sub-nav’ & ‘multi toggle’ options work best for me.
J
Another con I would add for the “Multi-Toggle” is this: the parent items cannot also be links to pages themselves.
Marco Antonio Hernández Pérez
I´m redisigning a site and I´m thinking of what kind of menu should I use to get the beter user experience, now I know what to choose!
Cubicle Ninjas
This article was infinitely helpful in how we developed the navigation for our mobile site. Thank you so much for sharing! What we came up with was essentially a “slide down” menu with a sub panel that would fade in and reveal more content!
Jenna
Do you (or anyone) have any examples of a responsive site, where the mobile navigation includes both accordion and side swipe interactions? Basically a combination of the multi-toggle and the ol’ left-to-right.
Further explanation: tap menu icon, top level nav items appear (vertical list). Tap one of those, accordion expands for second level nav items. Tap one of those, and you get the ol’ left-to-right for tertiary links.
brad
That sounds a bit complex. I’d recommend sticking to a single interaction model.
Florence Liger
Thank you so much for this article. I would like to second Amy’s question: do you know of anyone who did usability testing on these navigation patterns? We’re about to embark on a project where our contractor is going towards the Off-canvas Flyout from the right. I was wondering how instinctive clicking on a little icon is to open a navigation.
I’m starting to think that I will do some tests myself to see how that rolls.
Thanks 🙂
Sprachaufnahme
Great one, thanks. We hope our website is not too complex after this article…
Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.