Adaptive Maps
Some web interface elements require only basic resizing in order to function properly across contexts. However, not everything is that simple, and maps is one of those cases that requires more consideration.
While techniques exist to create fluid and scalable embedded maps, I’d argue that embedded maps don’t translate well to smaller screens. There are a lot of reasons why it doesn’t make sense to serve embedded maps to mobile web users:
- Cramped screen space – Mobile viewports are small to begin with, so forcing users to interact with a map occupying a fraction of that viewport makes for a cramped experience. Taking users to a fullscreen mapping application makes far more sense.
- Frame Inception – An iframe exists within a page which exists within a browser which exists within the mobile operating system. There’s a reason why other modules like videos force open a fullscreen experience rather than making users peck at tiny inline video controls. Perhaps a good rule of thumb is not to go more than three levels deep with regards to experience layers.
- A far superior native experience – Many mobile operating systems (notably iOS and Android) intercept links to Google Maps and open the device’s native mapping application instead. The native mapping experience provides far more robust functionality, such as accessing the device’s contact list, hardware acceleration, turn-by-turn directions, pinning functionality and more. In addition, the native maps application is easily one of the most used applications on a mobile device, so the user is likely already familiar with the app interface.
- Performance overhead – A lot of extra scripts and images go into making an embedded map work. A core experience should aim to be lightweight, and that extra overhead isn’t worth it considering the limited mobile user experience embedded maps ultimately provide.
Adaptive Maps
So what are we to do? This is actually a great opportunity to utilize conditional loading to serve the best mapping experience for the right context.
A Static Default
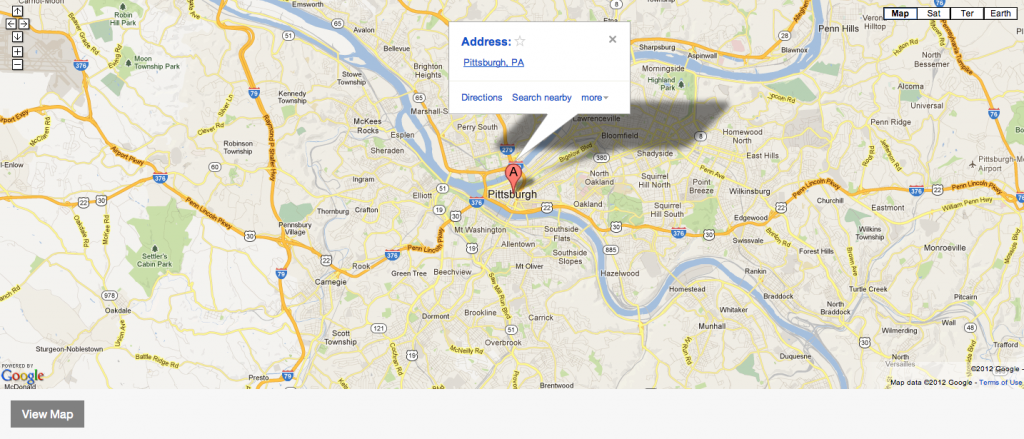
By default we can simply include a text link to the location on the Google Maps website. And in case a “View Map” text link isn’t attractive enough for you, we can also use the Static Maps API to pull in a static image of the location.
When a user taps the link, most major mobile platforms will fire up the native maps application where the user can have a richer experience. If the native experience is unavailable, the user is simply taken to the Google Maps website, where they receive a dedicated full-screen mapping experience. Either way, it’s a better experience than a cramped embedded map.
Detection
We can then use Javascript to detect when it’s appropriate to introduce the embedded map. After all, embedded maps work quite well when there’s enough room to maneuver within them. We can simply replace the default experience with the iframe map when enough screen real estate becomes available.
That’s really all there is to it. Check it out in action:
View the demo
Considerations
- “But but but that means the user leaves our site!” – I’ve heard from several people that this approach is undesirable because the user leaves the website. That’s the whole point. The user should leave the website and get to your store or to wherever they’re trying to go.
- Large screens download an extra map image – This can be easily worked around by defaulting to a text link instead of a static image.
- Managing coordinates in multiple locations – I’m not too well-versed in Google Maps API calls, so I’m not sure if the variables (latitude, longitude, zoom level, etc) are consistent between text links, static map images, and embeddable iframes. Some normalization may be required in order to ensure all the data stays consistent between all the moving parts.
- Complex mapping – This approach works quite well for simple map plotting and even showing groups of locations. However, more interactive mapping requires additional consideration, but even then I’d say that an embedded map still might not make sense. While techniques like adaptive maps might not make sense in every circumstance, it’s a decent baseline.
Beyond Layout
Maps is just one example of how responsive design involves a whole lot more than creating fluid layouts. Layout is just one ingredient in a broader adaptive web design strategy, and progressive enhancement allows us to serve up a better user experience for multiple contexts.
I’ve added the adaptive maps demo to the responsive pattern library, so feel free to take it, modify it and make it better.
This concept was introduced in my chapter on responsive design patterns in The Mobile Book, which is published by Smashing Media and is available for preorder now.



10 Comments
Tobias
Really good idea! However the iOS 6 native app won’t launch unless the map URL is something maps.apple.com..
http://stackoverflow.com/questions/12505451/how-to-open-ios-6-maps-from-mobile-website
Jordan Sowers
Hey Brad, great article! Glad you put this out in the wild because embedded maps on smaller screens can be a pretty big issue.
We currently have a store locator displaying results depending where you are on the map, therefore when you move the map, the results change. But, the embedded map, its size on small screens and loaded resources is a huge issue.
In a future iteration, we plan to make store locations appear without the map and have visitors refine by their detected location or search terms. This is perhaps one idea for complex, small screen maps.
Peter Browse
Nice article and approach, we did a site recently where we used a similar technique, and fired ‘center the map’ after resize event so the marker always stayed central.
Patrick H. Lauke
Also worth mentioning that having a static map by default, and then progressively enhancing it, is a good thing for accessibility/fallback for non-JS users.
Nicole Cardoza
Great post, especially when attempting to show multiple locations – ATMs and bank branches is a particular pain point because it only exacerbates load times on an active map within a m.web experience.
Brett Lord-Castillo
On complex maps…
I am trying to wrap around the adaptive approach to more analytic maps where the user is making multiple interactive selections: e.g. crime maps that can involve location, crime type, date range, jurisdictional boundary and have results as mass points, raster overlays, polygon areas, etc.
Passing complex results to native map apps can get tricky, and native apps do not provide options for change display requests.
Perhaps the default is a pure drop down button input, row based output, and have the rows link to appropriate static images? (A lot of backend work, but no more than it takes to generate a complex embedded map in the first place.)
Jelle Desramaults
Have you seen this little jQuery plugin?
https://github.com/joggink/mobileGmap
It’s a bit limited in functionality (and I’m sure there are many other plugins) but still, might be worth linking to from the pattern library.
Amber and Old map
Wow, surprisingly I never knew this.I have been reading your blog a lot over the past few days and it has earned a place in my bookmarks.Thanks for sharing with us.
Renato Alves
Really cool approach.. Embed maps is really a terrible thing to do on mobile environments as we have a lot of things to figure out..
Either way, thank you Brad, loving your articles.
Dennis Gaebel
Any cure for the demo’s
"The frame requesting access has a protocol of 'https', the frame being accessed has a protocol of 'http'. Protocols must match."blues?Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.