Project Healthy Minds’ Guide for Healthy Minds
Back in March, I shared that I started volunteering with an organization called Project Healthy Minds. PHM’s mission is three-fold:
- End the stigma around mental illness
- Get people access to mental health care
- Make mental health care an integral part of how businesses and institutions operate.
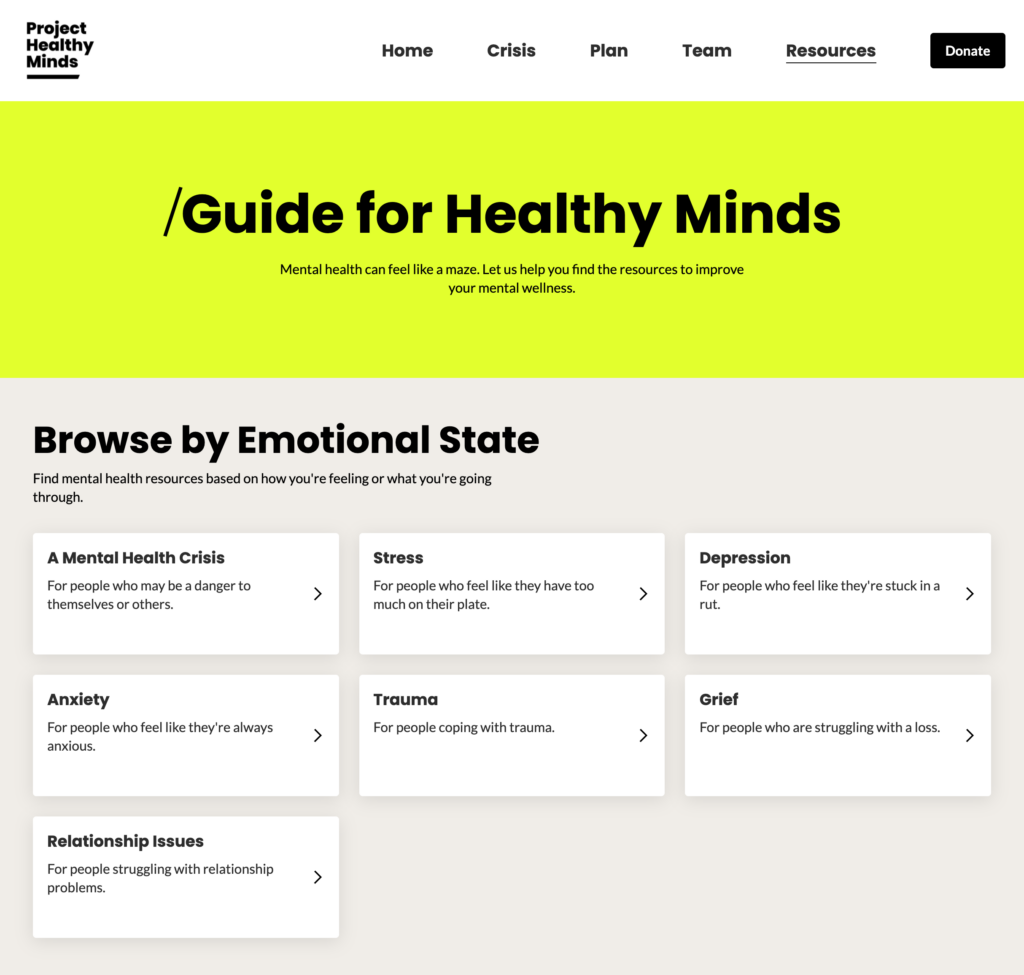
We’ve been working on the second point in the mission and created a tool to help people get access to mental health care resources. I’m excited to announce that Project Healthy Minds’ Guide for Healthy Minds is now live!

The website connects people to a curated and vetted list of mental health care resources. Users can browse resources by either their emotional state (e.g. anxiety, stress, and so on) or the type of resource (e.g. meditation, teletherapy, and so on). The resources that the website recommends are vetted by Project Healthy Mind’s (star-studded and amazing) clinical advisory board.
This is just the beginning
The experience we launched is truly a minimum viable product, putting solid foundations in place around tech stack, design system, and an initial set of resources. With these foundations in place, we’re now in a position to evolve the experience to create more personalized mental health care recommendations that account for users’ unique circumstances and identities. There’s so much potential and the team is super excited about what’s next.
Join the team
Are you a front-of-the-front-end developer who cares deeply about mental health? Love design systems? Love creating responsive, accessible, resilient front-end code? Want to work with me? Want to work with a talented group of other passionate practitioners from across the industry? If this sounds like you, we have an open position for a front-end developer to join our product team. Here’s the gist of what you’d get up to:
- Crafting semantic HTML markup as JSX in the React-based design system component library in service of building features and improvements for the PHM web product. A strong focus on accessibility and web standards is a must.
- Creating modular, flexible, extensible, and resilient CSS code and design tokens that control the look and feel of the product and underlying design system.
- Authoring component JavaScript that primarily manipulates the DOM, such as opening/closing an accordion panel and closing modal windows.
- Testing across browsers and devices to ensure the UI works on a plethora of browsers and web-enabled devices.
- Working with the product design team to ensure the product vision, brand, and design best practices are properly translated into the front-end code that end users will interact with.
- Working with the product engineering team to ensure the front-end code is compatible with the Next.js-powered application codebase as well as any other APIs and other technology architecture.
- Authoring, documenting, and extending the library’s component API language, ensuring the library is consistent and intuitive to use.
- Writing unit tests for the presentational UI component library code to ensure the components look and function as expected.
- Maintaining the component library as a product, which means handling versioning, deploying, governance, release notes and all the operational tasks that go into maintaining a software product.
The listing has more info, but just let me know if you have any questions about the gig. If this sounds up your alley, please consider applying for the position!
I’m excited about Project Healthy Minds and the vision for the Guide for Healthy Minds resource. Please check it out, and share it with your networks and loved ones.