Clarity Conf: Building empowering style guides with practical research
At Clarity Conference, a conference all about design systems and style guides (!) in San Francisco, Isaak Hayes & Donna Chan describe their process for creating a style guide at AppDirect. Here are my notes:
- Style guides should be usable for users and have an positive impact on the organization.
- At AppDirect they made a style guide but found that it wasn’t addressing user needs. They built components in isolation and had a hard time getting it adopted.
- So they talked to other companies. Other organization made things in silos, leading to a misalignment of needs. Things were either too technical or led to different directions. As a result these things were thrown in the trash. People saw it as a big waste of time and effort, which led to a negative perception of style guides. That made it harder to try again.
- They went about fixing this by establishing a style guide research process: Discover, Interview, Understand, Define
- Discover – Who are the people we need to talk to? Style guide means different things to different people. Cast a wide net to capture everyone who will be affected by the style guide.
- Different kinds of people to interview: Users, builders, and stakeholders.
- Style Guide Users – designers, developers product managers, QAs, Sales, Marketing, docs, people who will be making use of the style guide
- Builders – Designers, frontend, engineers, PMs, docs, people who will actually be creating the style guide
- Stakeholders – CEO, Department heads, project leads, people who will be influenced by the creation of the style guide.
- There may be overlap in the different user groups
- What current projects will be affected by the style guide? Talk with those people who work on current and future projects
- Consider product-specific needs – not a blanket system across the board. Perhaps your organization has a themeable UI
- Interview – What problems are we trying to solve with the style guide?
- Interviewing users – What are your pain points? Uncover goals – What would a style guide enable you to achieve? Usability – what info do you need from a style guide?
- Interviewing builders – Also may be users, so ask them same questions. What goals do they have? What makes a successful style guide? Uncover requirements
- Interviewing stakeholders – Uncover the problems they hope to solve. What goals do they have?
- Interviewing tips: have face-to-face interviews, pull out nuggets, use sticky notes, and if you have to divide and conquer to complete interviews
- Understand – how do you make sense of all the interviews and info? Find common trends across interviewees and make problem statements
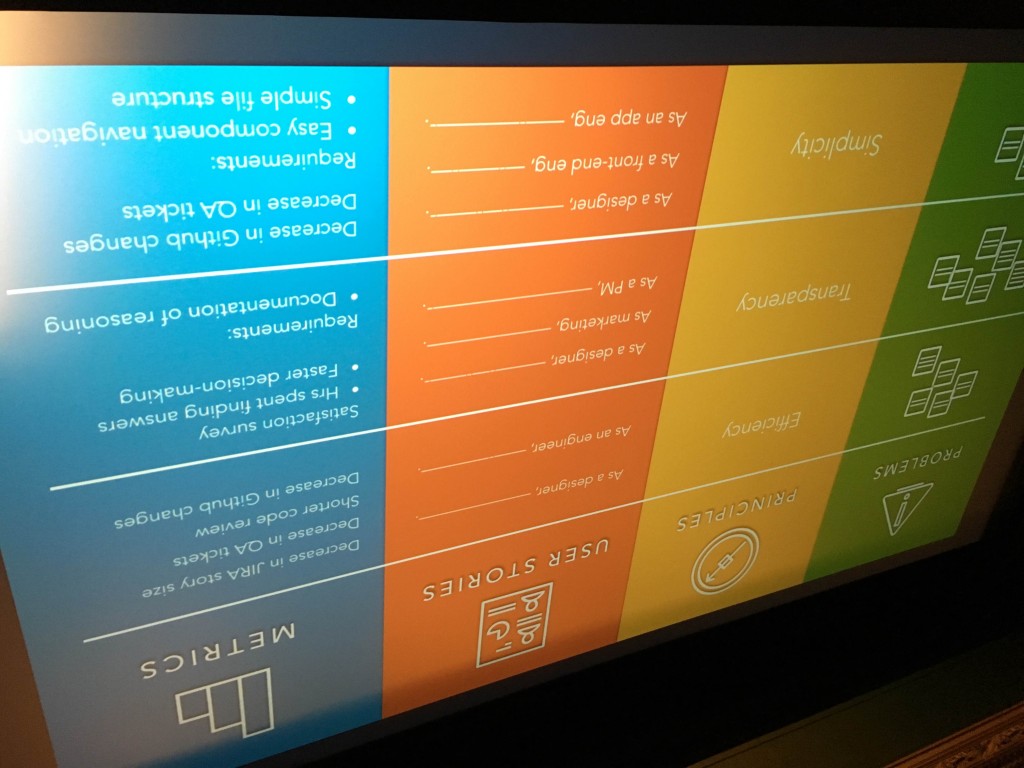
- Define – how to take those problem statements and do something with them? Defined principles, user stories, and metrics
- Principles – Take problem statement and convert to key principle (“redline designs take forever!” translates to efficiency as a key principle). Whatever principles you establish should get your team aligned to do good work together.
- Create user stories – Take a principle and convert it into an actual use case (For efficiency as a principle: “As a designer, I need to communicate basic elements of a page to an engineer”)
- Define Metrics – What are the effects of a principle like efficiency? Maybe a decrease in JIRA tickets? Shorter code review? Fewer Github changes? Faster production?
- Maybe send out surveys if concrete metrics are hard to come by. How are people feeling before and after?
- Problems – discover pain points
- Principles – help guide the process
- User Stories – know exactly what we’re building and for whom
- Metrics – measure the impact of the style guide