The Mobile Case for Progressive Enhancement
I recently read a fantastic reminder to progressivly enhancement for Javascript.
Jack Bishop and I gave a presentation at BK.js a few weeks ago about progressive enhancement for the mobile web (thanks Marco Carag!) During the Q&A, someone asked “With all this diversity and inconsistent/shaky support for this Javascript for mobile browsers, why don’t we just rely more on HTML?” EXACTLY. Yet it was asked as a question.
There’s a mentality that in order to do create functional experiences in the browser, especially for mobile, you need to use some hardcore JS framework, rewrite the scrolling logic, add a bunch of interstitial animations, create overlays and add swipes. I have nothing against frameworks or these techniques, but for whatever reason people think they’re a prerequisite for creating mobile web experiences. They’re not.
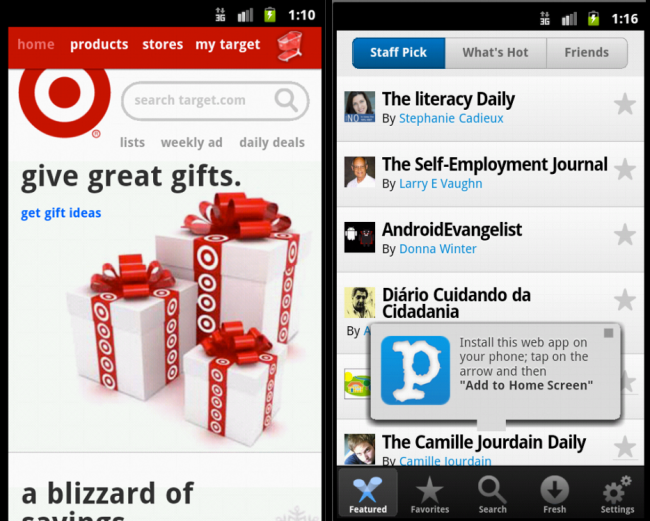
One of my favorite mobile sites is Target (great job Matt Menzer). The beauty of this experience isn’t in the mind-blowing animations, it’s about the clarity of the content, the speed in which the page loads and the accessibility of the experience.
Contrast Target’s mobile experience with Paper.li’s mobile experience. In case you’re not familiar with Paper.li it aggregates links from social sites and creates a digest. The focus should be on the content, but instead the focus rests on a very complex system of loaders, scrollers, fixed position elements and native-feeling UI elements. Note: it may not seem bad on a desktop or iPhone 4s, but try firing it up on an Android, Windows Phone, or Blackberry. Another note: this was made with Sencha Touch, which again I have nothing against (quite the opposite), I just feel it’s better suited for hybrid apps that aren’t deployed over the web.
The difference between Target’s and Paper.li’s sites is that one is working with the constraints of the medium and using those constraints to it’s advantage, while the other is introducing unnecessary dependencies on what’s essentially a list of links and limiting the site’s accessibility as a result.

Target and Paper.li's mobile websites.
Are there cases for creating experience that rely heavily on Javascript? You betcha. Here’s a great one right here. The purpose of this project was to show off Window’s Phone’s attractive Metro UI in hopes to woo other smartphone owners over to Microsoft’s side. Very clever concept indeed. Could such an immersive experience be progressively enhanced and achieve this level of fidelity? No. The reason this works so well is that the audience they were trying to reach with this experience are other smartphone owners (ones with notably better browsers than WP7 I might add).
The fact is that as we head into this new era of diversity, all bets are off. We’re going to have to create experiences for extraordinarily capable devices as well as low-powered, inexpensive, good-enough devices. Screw them you say? Take a look at how the Kindle Fire is selling. Look at the Nook Color. Look at what phones Metro PC and Cricket are pushing in full-swing this holiday season:

Metro PC Touting Cheap Web-Enabled Smartphones
These ads are all over the NYC subway system and as far as I’ve seen more prominent than ads touting high-end smartphones. These devices might be Androids and Blackberries, but they sure as hell aren’t the Nexus S or iPhone 4s. The Zombie Apocalypse of low-powered, inexpensive, good-enough devices is here, my friends, and it’s up to us to readjust our assumptions.
(Note: this was originally posted on Google+, but in an effort to regain control over my content I’m trying to bring it all in house.)
10 Comments
Dave Rupert
Q: What to do about the zombie smartphones?
A: Shoot zombies in the head. Slap those phones to the ground.
But seriously, thanks for reminding me that it’s not going to keep getting better and better, there’ll be a harsh dip on the road to the future. I was somewhat unaware of the impending zombie-phones. I don’t think we write off Javascript entirely, but over-reliance is definitely a problem.
brad
hahahaha. Let the zombie shooting begin!
I’m not proposing we write off Javascript, just reevaluate our assumptions about support. Our experiences are being consumed by a wider variety of devices (one of my clients has a decent amount of traffic coming from Sony PSPs, lots of sub 6.0 Blackberries, Nokias and a number of e-readers, including the e-ink Kindle) and so we need to rethink what Javascript support means. I think that we can still rely on it to create amazing user experiences, we just have to cover our bases first. Because while we’ll see amazing capabilities with the iPad5 down the road, we’ll also see a continued influx of $40 touchscreen devices. All with browsers. All connected to people who want to get online and interact.
One of the things that I can’t stress enough is that Javascript support isn’t binary. A lot of devs say “I call bullshit that people have JS turned off” and maybe that’s the case when it comes to desktop browsers. But HOLY SHIT, move over to mobile-land and there’s the most messed up support for extremely basic things.
Width and height? Nope: http://tripleodeon.com/2011/12/first-understand-your-screen/ Animations? Nope. You’d think a dual-core Android tablet running Honeycomb would be able to effortlessly handle simple animations, but they end up looking choppy as all hell. And for whatever reason, Android also likes to put a noisy border around PNGs included in canvas.
The moral of the story is that while a lot of these devices *technically* support features, it’s such a shitty experience that it would almost be better if they didn’t even try. Starting from a semantic base gives us more control to adapt the experience based on real capabilities instead of painting ourselves into the corner with arbitrary assumptions.
James Young
I don’t know if it’s in part because I’ve let apps pass me by in general (I don’t use that many) or if it’s because I’m not a js developer but it scares me a little seeing a lot of tweets and talk along these lines about making sure sites work without relying on js.
To me that should (and as far as I’m concerned, always has been) be the cornerstone of sensible development!
J.
Aaron Gustafson
You are, as always, a wealth of knowledge on this topic Brad. Thanks for fighting the good fight!
Jim Newbery
It seems to me that a lot of the leaning on frameworks comes down to fear of testing. Cross-browser testing on desktop can be pretty tough, but at least the solutions are relatively cheap, and limited to a handful of browsers. When web developers see the mobile device landscape the first thought is ‘How am I going to test that without buying a squillion devices?’ It doesn’t help that the emulators and simulators are a little tricky to set up, and not very indicative of real-world performance.
Frameworks like Sencha Touch and jQuery Mobile (which does start from a PE position) tout their cross-device compatibility loudly, and I suppose many developers see that as a chance to reduce the cross-device testing pain and flatten the learning curve. It’s the same reason jQuery itself has been a runaway success.
There could also be some perceived or real pressure to compete with native apps, either from clients, bosses or simply because of the App Culture we find ourselves in. Hence the aping of native app patterns and UI designs on mobile web which many frameworks seem to actively encourage.
I wrote a short case study on the design and development of the Edinburgh Book Festival mobile site a few months back which echoes many of your comments: http://tinnedfruit.com/2011/09/08/edinburgh-international-book-festival-mobile-site.html
john
Brad thanks for sharing zombie alert…lol…speed of page load and user experience will in the end dictate creativity vs logic. lts critical to focus and understand mobile users needs…absolutely theres also a need to explore technology & new pushing boundaries of engagemente a
Mike Morris
One of the bigger problems with this new generation of low-end smartphones is that they technically DO support a lot of the JavaScript functionality, so feature test frameworks like Modernizer, and relying on graceful degradation, are of limited use. Hardware as the bottleneck also invalidates using software simulators to test effectively. Knowing your target market and analyzing incoming traffic can help guide development, but be careful not to create a self-fulfilling prophecy by delivering an unusable experience to older or underpowered devices, then justifying it by showing minimal traffic from them.
The danger of over-reliance on mobile frameworks is the same danger of over-reliance on jQuery in desktop experiences. While both significantly lower the barrier to entry, they both provide a one-size-fits-all solution and can ultimately breed complacency. This can result in situations where developers are including an entire library and a plugin to accomplish what could be done with just a few lines of vanilla JavaScript. Choosing the right tool for the job (whether its jQuery Mobile, zepto.js or a handful of targeted micro-frameworks) is an essential step in optimizing responsiveness and user experience.
Above all, what’s essential is understanding the mobile web platform (both its’ strengths and limitations) and how it differs from native apps. This is just one example of a situation where collaborative, iterative building can vastly improve the resulting product. Having developers, designers and UX working together, from site architecture through to execution, can result in a product that works well, instead of one that is over-engineered or designed for an idealized environment.
Mike Morris
Ironically enough, one thing working in favor of rapid acceleration in mobile development is the two-year carrier contracts that facilitate adoption of newer, more capable hardware and modern software on a regular basis. Even these so-called “zombie phones” are a huge upgrade over the browsing experience in older devices. Having an iPhone 3GS as the “free with contract/renewal” offering from AT&T removes a huge upgrade barrier (cost and convenience) that prevents many desktop users from upgrading to a better experience.
Federico Brigante
People who buy $40 are not going to expect decent internet outside of major brands’ websites. Hell, even I with an iPhone know I’m not going to have the best experience, let alone my sister with her Nokia.
While it’s good to have a website which works well on low-end devices, it might not be worth your customer’s money. I’m not sure how many $40 cellphone owners would complete a purchase on their phone so I’d suggest offering a basic info-only version if necessary at all.
Javier España
With all this hype about progressive enhancement and responsive design I think it’s fair to ask ourselves where are we going next. I really feel that these two techniques for our sites are temporary and eventually HTML will regain it’s dominant position. Content should and will be the most important thing, and how we deliver it so each device can use it properly will be the key point moving forward.
Delivering content correctly, with special tags that enrich them such as microformats or something similar will let a device use the content on the site to present the information to the max of it’s capabilities, which I think it’s the future of the web.
Paul Boag talks about this a little bit on one of his latests videos. Just my two cents on this.
Comments are closed for this post. If you've got something to add, feel free to reach out on Twitter.